デザイン初学者の方は、「サムネイル・バナーを作ることになったけど、どうしたら良いかわからない…」「実務の流れがわからない」とお悩みの場合も多いかと思います。
そんな方に向けて、サムネイル・バナーの役割、実際の制作フローまで、サムネイル・バナーデザインの成功への鍵を紐解いていきましょう。
現役デザイナーが、実際のプロジェクトから得た知見をもとに、サムネイルデザイン改善のプロセスとコツを3つの実例をお見せしながら解説します。
目次
バナーとサムネイルの違い
web上でデザインに関わる要素の中にサムネイルとバナーがありますが、それぞれ異なる役割を果たしています。これらの要素の違いを理解することは、デザインの基本を学ぶ上で重要です。
まず、バナーとは、主に広告やプロモーションを宣伝するための広告バナーを指します。webサイトやアプリ内で目立つ位置に表示され、ユーザーの注目を引くことが目的です。一方、サムネイルとは、コンテンツ(記事、ビデオ、画像など)の小さなプレビュー画像を指します。通常、コンテンツの要約や魅力的な部分を示すために使用されます。
このように、サムネイルとバナーはそれぞれ異なる目的を持ち、デザインの中で大切な役割を果たしています。 本記事では上記の内容を考慮し、以下の文章では『バナー』と『サムネイル』という表現を使い分けて解説します。
バナー広告がweb上で果たす役割とその重要性
web上のバナー広告は、効果的なデザインと戦略的なアプローチによって、ビジネスの成果を大いに向上させる可能性があります。しかし、その効果を最大限に引き出すためにはどのような方法が必要なのでしょうか?
-
バナー広告の役割
バナー広告は、web上で情報を効果的に伝えるツールとして重要な役割を果たします。特定の情報や特別なページへの案内を目立たせるために活用され、webサイト内で注目を集める役目を果たします。ユーザーに興味を引き起こし、特定のアクションを起こしてもらうための手段として活用されています。
-
バナー広告の目的
バナー広告の主な目的は、ユーザーに特定のwebページへアクセスしてもらうことです。魅力的なデザインや関連性の高いコンテンツを組み合わせ、ユーザーにクリックを促すことで、特定の情報やサービスへ迅速なアクセスを実現します。
-
興味を引くための工夫
ユーザーの興味を引きつけるためには、バナー広告のデザインとコンテンツに工夫が求められます。色鮮やかな画像や適切なキャッチフレーズを活用し、ユーザーが興味を持ち、クリックしたくなるような印象を与える必要があります。
前述のようにバナー広告の存在は、web上での情報伝達やユーザーの行動促進において重要な役割を果たしています。そのデザインとコンテンツを適切に工夫することで、企業やブランドの目標達成に貢献することが期待できます。
サムネイル・バナーデザイン作成時のポイント
web上でのサムネイル・バナーデザインには、効果を最大限に引き出すための戦略が必要です。以下では、サムネイル・バナーデザイン作成時に重要なポイントを5つ紹介します。
目的を明確にする
サムネイル・バナーデザインを始める際に、まず最も大切なことは目的を明確にすることです。例えば、商品の販促をするためのウェブサイトのバナーを考えてみましょう。
メッセージ: “新着コレクションが登場!”
アクション: ユーザーに「今すぐショッピングを始める」ボタンをクリックして商品ページにアクセスさせる
上記のように目的が明確であれば、デザインの方向性やコンテンツの選択がスムーズになり、ユーザーに伝わる効果的なバナーを作成することができます。
デザインの統一性を保つ
サムネイル・バナーデザインは、一貫性のあるデザイン要素を持つことが重要です。企業やブランドのアイデンティティに合ったカラーやフォント、ロゴなどを統一して使用しましょう。ユーザーは、同じブランドのサムネイル・バナーが一貫してデザインされていることで、そのブランドに対する信頼感を高め、商品やサービスに対する関心を維持しやすくなります。
目立つカラーコントラスト
サムネイル・バナーデザインでは、カラーコントラストを意識して選ぶことが重要です。背景とテキストや要素とのコントラストがしっかりとあることで、情報が見やすくなるため、ユーザーに内容が鮮明に伝わります。目を引くカラーコントラストを活用して、ユーザーの注目を集めるサムネイル・バナーデザインを心がけましょう。
適切なフォントとフォントサイズ
サムネイル・バナーデザインにおけるフォントの選択は、読みやすさとブランドの雰囲気を両立させることが重要です。適切なフォントとフォントサイズを選ぶことで、メッセージが分かりやすく伝わります。また、フォントの種類やサイズの組み合わせによって、サムネイル・バナーの雰囲気や印象も大きく変わります。
アイキャッチとなる要素を盛り込む
サムネイル・バナーデザインには、目を引くアイキャッチとなる要素を取り入れることが大切です。特別なキャッチフレーズ、魅力的な画像、特典情報など、ユーザーの興味を引く要素をサムネイル・バナーに組み込みましょう。例えば、最新のデザインの流行を取り入れることも効果的です。デザインのトレンドに敏感なユーザーに向けて、最新のスタイルや色使いを反映させることで、サムネイル・バナーがより魅力的に映ります。この要素が、ユーザーにとってサムネイル・バナーをクリックする魅力となります。
デザイン初学者が陥りがちなサムネイルデザイン失敗例
サムネイルデザインの成果を最大限に引き出すための戦略には前述のような要素がありますが、デザイン初学者が陥りがちなミスも注意が必要です。
クライアントが希望するデザインができていない例
(原因)
- サムネイル・バナーデザイン作成時のポイントの理解が浅い
- 依頼者とのコミュニケーション不足による認識の違いがある
- デザインの経験が浅く、バリエーションに乏しい

これらのミスは、サムネイルデザイン作成の際にクリエイティブなアプローチを妨げる要因となる可能性があります。それゆえに、ポイントを押さえるだけでなく、クライアントとのコミュニケーションや経験の積み重ねも重要です。
サムネイル・バナーデザインの実務的な制作フロー
サムネイル・バナーデザインの実務的な制作フローの、依頼からデザイン作成、修正対応、納品、そして公開まで、現役デザイナーが実践する具体的な手順をご紹介します。良質なサムネイル・バナーデザインを制作するための道筋を探っていきましょう。
-
依頼
サムネイル・バナーデザインの制作プロセスは、まず最初にクライアントやチームからの依頼で始まります。クライアントからの要望や目的を理解することが重要であり、サムネイル・バナーのサイズ、テーマ、伝えたいメッセージなどをヒアリングして明確に把握します。依頼内容を基に、デザインの方向性を決定しましょう。
-
デザイン作成
次に、サムネイル・バナーデザインの作成が行われます。デザイナーはクライアントの要望や目的を踏まえながら、魅力的で効果的なデザインを作成します。ここで先に挙げた5つのポイントを意識してデザインを仕上げ、サムネイル・バナーが目的を達成するための視覚的なインパクトを持つようにします。
-
提出・修正
デザインが完成したら、クライアントに提案として納品します。サムネイル・バナーのデザインやレイアウト、カラーコンセプトなどを含むプレゼンテーションを通じて、デザインの方向性やコンセプトを説明し、クライアントのフィードバックを受けます。必要に応じて修正や調整を行い、クライアントの要望に合わせつつ、デザインが効果的にメッセージを伝えるかどうかも再評価します。
-
納品・公開
クライアントからの最終的な承認を得た後に納品となります。サムネイル・バナーデザインはwebサイトや広告プラットフォームに公開されます。適切なフォーマットやサイズに合わせてバナーを準備し、公開時期やターゲットオーディエンスに合わせて配信を行います。サムネイル・バナーがweb上で効果的に機能することを確認し、クライアントの目標達成に貢献します。
現役デザイナーが解説するサムネイルデザイン改善プロセス
私たちは、UX(ユーザーエクスペリエンス)の向上を図る一環として、自社サービスの「ブログ」ページのサムネイルのデザイン変更を検討し、専門のデザイナーにサムネイル作成をお願いしました。彼らが提案した内容についてご説明いたします。
まず最初に、デザイナーには下記の私たちの要望や目的を詳細に共有しました。
- サイトのリニューアルを考えて合わせて、既存のデザインから最近流行りの新しいデザインにしたい
- 参考デザイン見本の提示(サンプル画像)
上記要望を踏まえデザイナーが作成したバナーの問題点と改善プロセスを、以下3つの例を挙げてご説明します。
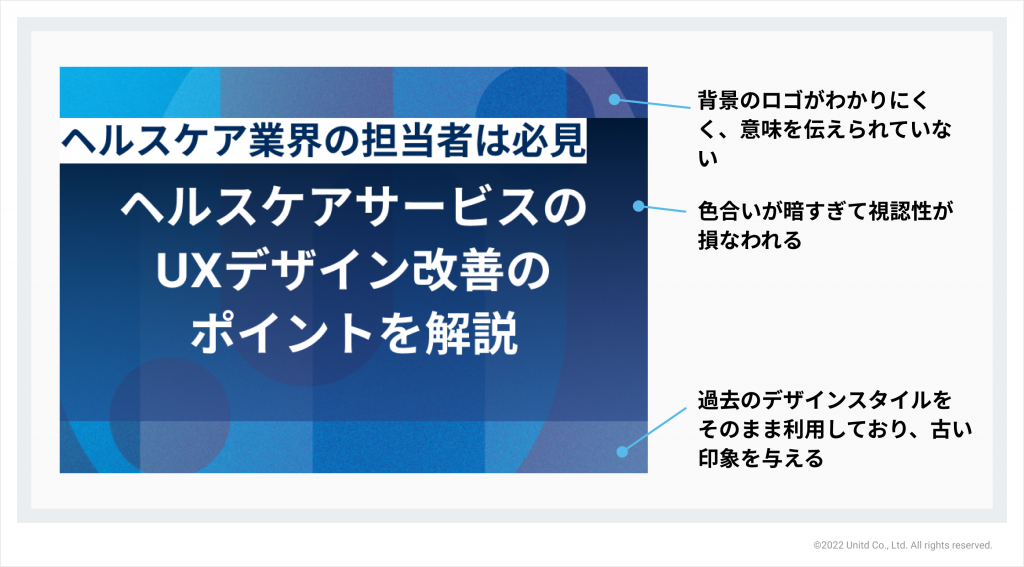
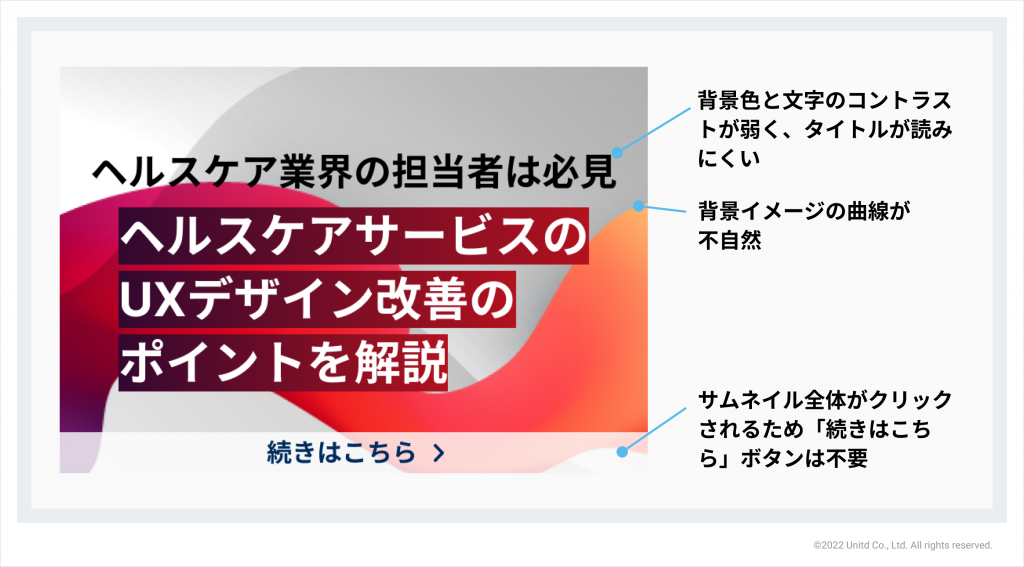
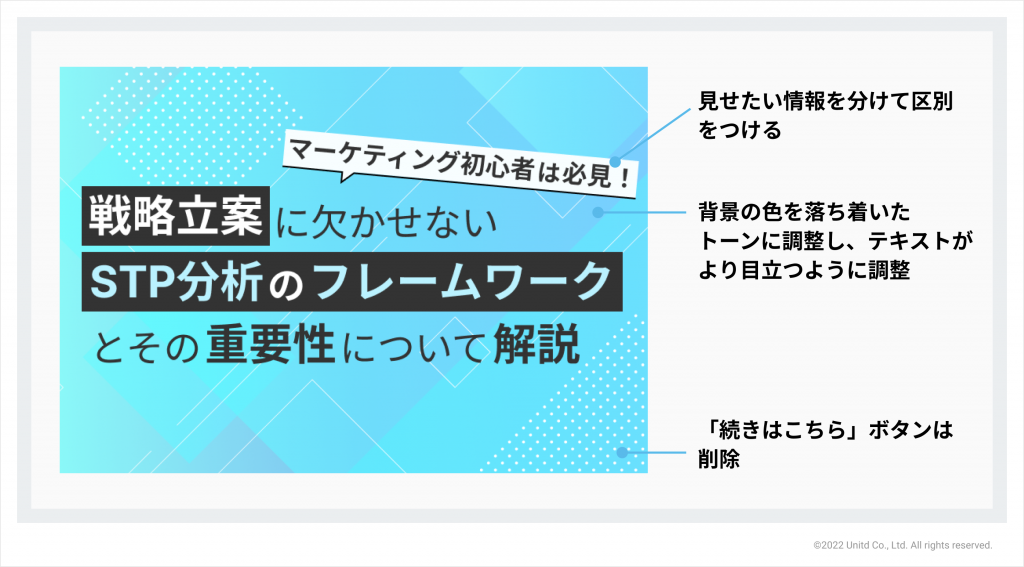
サムネイルデザイン改善案①
【最初案】
- 問題点
- 参考画像イメージをそのまま(アレンジをしていない)
- 背景イメージの曲線が不自然
- 背景色と文字のコントラストが弱く、タイトルが読みにくい
- サムネイル全体がクリックされるため「続きはこちら」ボタンは不要

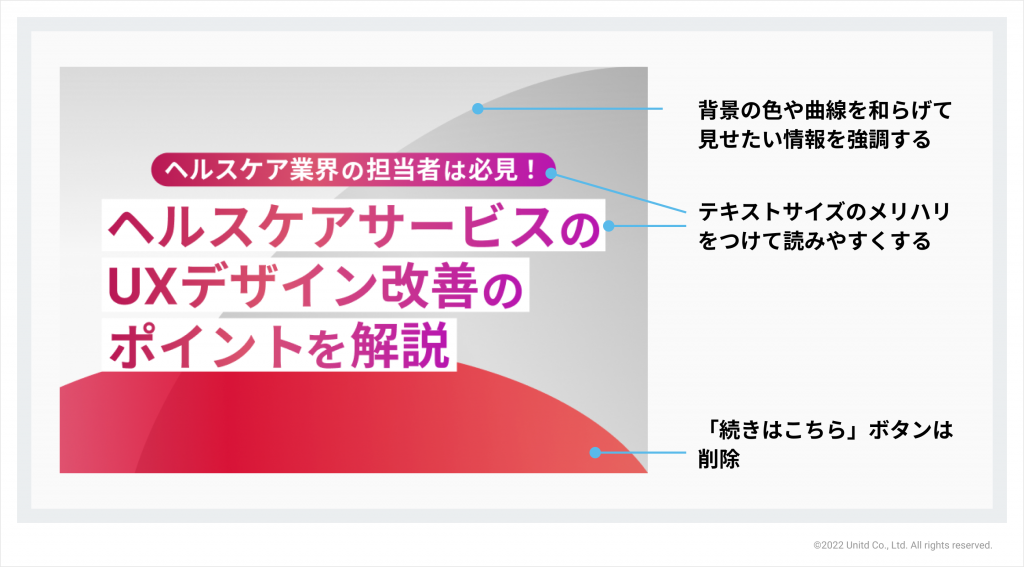
【修正案】
- 改善点
- 見せたい情報を分けて区別をつける
- フォントサイズのメリハリをつけて読みやすくする
- 背景の色や曲線を和らげて見せたい情報を強調する
- 「続きはこちら」ボタンは削除

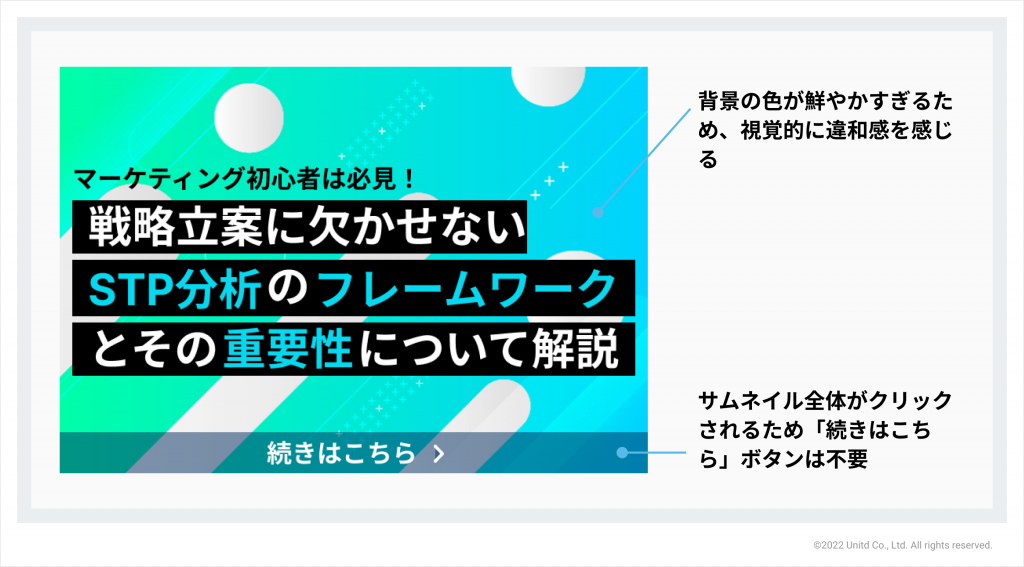
サムネイルデザイン改善案②
【最初案】
- 問題点
- 参考画像イメージをそのまま(アレンジをしていない)
- 背景の色が鮮やかすぎるため、視覚的に違和感を感じる
- サムネイル全体がクリックされるため「続きはこちら」ボタンは不要

【修正案】
- 改善点
- 見せたい情報を分けて区別をつける
- フ背景の色を落ち着いたトーンに調整し、テキストがより目立つように調整
- 「続きはこちら」ボタンは削除

サムネイルデザイン改善案③
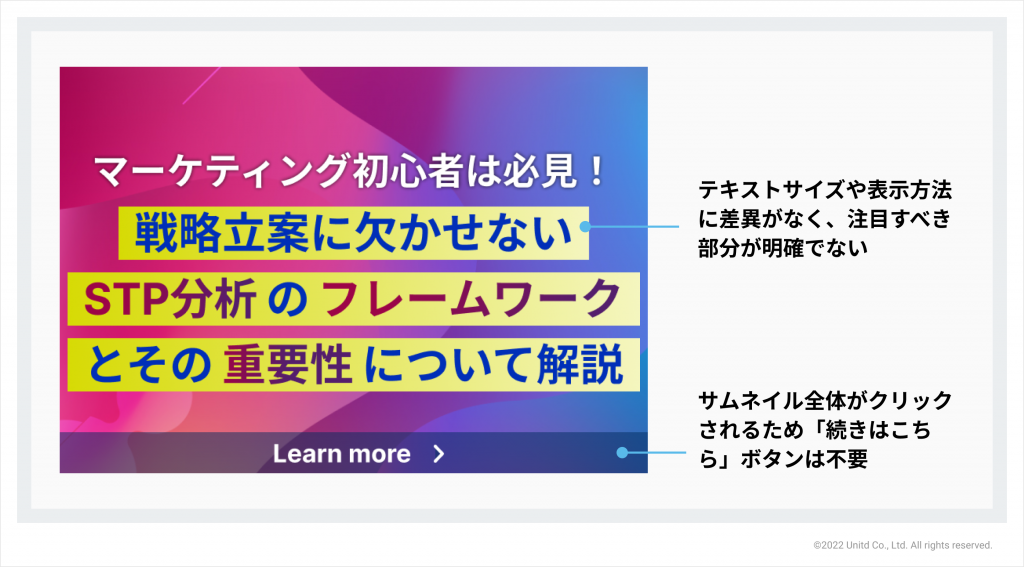
【最初案】
- 問題点
- 参考画像イメージをそのまま(アレンジをしていない)
- フォントサイズや表示方法に差異がなく、注目すべき部分が明確でない
- グラデーションの色使いが不自然
- 使用している色が多く、統一感がない
- サムネイル全体がクリックされるため「続きはこちら」ボタンは不要

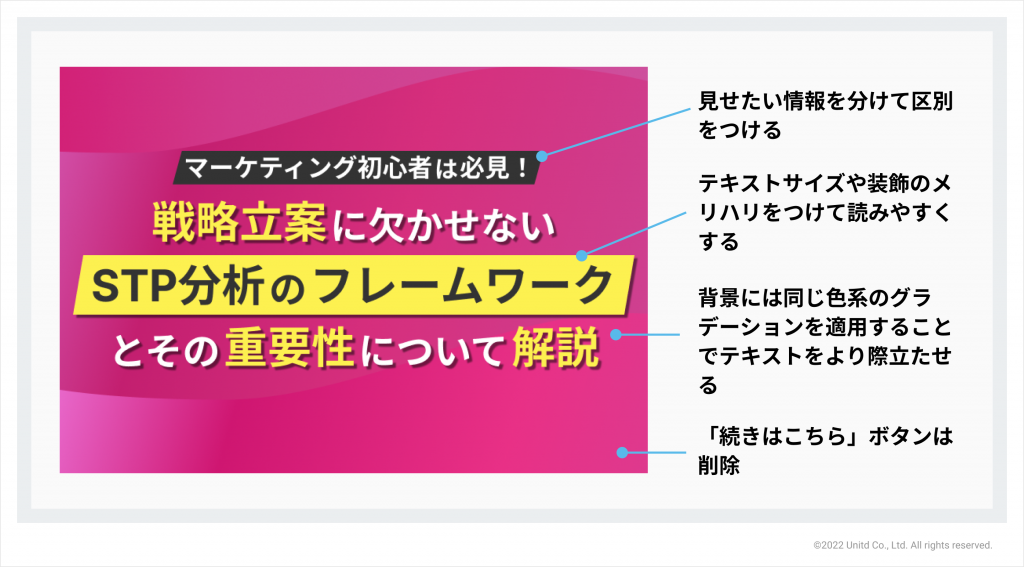
【修正案】
- 改善点
- 見せたい情報を分けて区別をつける
- 背景には同じ色系のグラデーションを適用することでテキストをより際立たせる
- フォントサイズや装飾のメリハリをつけて読みやすくする
- 「続きはこちら」ボタンは削除

結論 / まとめ
本記事では、現役デザイナーの視点から、効果的なサムネイルデザインの改善プロセスとポイントに焦点を当てました。サムネイル・バナーデザイン作成時の重要なポイントやデザインの統一性の保持、カラーコントラストの活用、適切なフォントとフォントサイズの選定、そしてアイキャッチ要素の取り入れ方について具体的な解説を通じて、バナー広告の効果的な改善方法をご紹介しました。
サムネイル・バナーデザインの改善は、web上でビジネスの成果を向上させる一歩となるでしょう。読者の方々がこれらのアイデアやアプローチを自身のプロジェクトに活かし、魅力的で効果的なバナー広告を制作できることを願っています。
【今すぐにでもデザイン思考を重視したプロジェクトを推進したい場合は】
UXデザインコンサル会社 / Webコンサル会社へ業務を委託するというやり方が考えられます。
幅広い業種・規模での経験があるUXDoctorでは、経験に基づきUI/UXデザインコンサル会社の選び方を無料公開しております。
UI/UXデザインコンサル会社の選び方を無料公開してます。
どんな基準で、何を見ればいいか分からない方におすすめです。


