サイトを利用した時、使いにくい…と思ったことはありませんか? ここではいろいろなシステムやサイトのUX改善をかってに行い、より良いユーザビリティを目指し提案します。
「UX改善」「UXデザイン」といわれてもよくわからない方も多いのではないでしょうか?そのような方でも、わかりやすいようにUX改善例を調査・分析・情報設計・ワイヤーフレーム・UIデザインの手順で解説していきます。
目次
対象サービスの企業紹介
対象サービスの調査・分析
日本国内の店舗数は約953店舗あり、店舗数・売り上げ共に業界1位です。国際的なピザチェーンでフランチャイズベースのビジネスモデルを採用しており、独立経営者がドミノ・ピザのブランド名とビジネスモデルを活用して店舗を運営しています。このモデルにより、急速な展開と成長を遂げ、世界中に数千店舗を展開しています。
今回はログイン前の「ドミノピザ」アプリ(トップページ)のUX改善をしていきます。
ドミノピザの特徴
- トッピングやサイズなどのカスタマイズが可能
- アプリユーザーに対する限定のスペシャルオファーや割引クーポンが提供される
- デリバリー先や支払い方法の選択、配達時間の指定なども行える
- ピザの制作から配達までの進捗状況をリアルタイムで追跡できる機能
- アプリを使用することでポイントを貯めることができる
- キャンペーンや新商品の情報、注文の進捗状況などをプッシュ通知で受け取れる
メリット
- 正規の金額より安く購入できる
- GPSで時間が可視化できるため、行動予測ができる
- 配達まで30分以内で早く、焼き立てが食べれる
- 受け取り時間の指定が1ヶ月先まで可能
- 対面で受け取り、置き配の受け取りタイプを選択可能
デメリット
- 営業外の時間はシステムも利用できない
- 注文アプリとクーポンアプリが同時に存在しているため、利用者にとって操作の手間が発生することがある
UX改善の目的
現状のアプリは営業時間外では、メニューを見るなどのシステムが利用できないことに不便を感じます。また画面設計で不要な画面があり画面設計を見直すことで、ユーザーが目的の情報や機能によりスムーズにアクセスできるようになります。
クーポンアプリが別で存在しているため、注文アプリと統合することでユーザーがより積極的に行動する可能性が高まりコンバージョンに影響を与えることができるでしょう。
UXデザインの課題
- 商品を閲覧するまでのタップ数が多くなる
- 商品を探すまでに時間がかかる
- クーポンアプリと注文アプリが存在するため利便性が低く感じる
UIデザインの課題
上記UXデザインの課題・改善目的に沿ってホーム画面のUIデザインも「何ができるか」「どう操作できるか」を考えながら改善を行います。
UXの改善方針
UXの改善方針としては、導線を見直しユーザービリティ向上を目指します。
- 不要な画面がありタップ数が多くなってしまうため、ユーザーが求めている商品に簡単にたどり着く設計
サイトマップの見直し
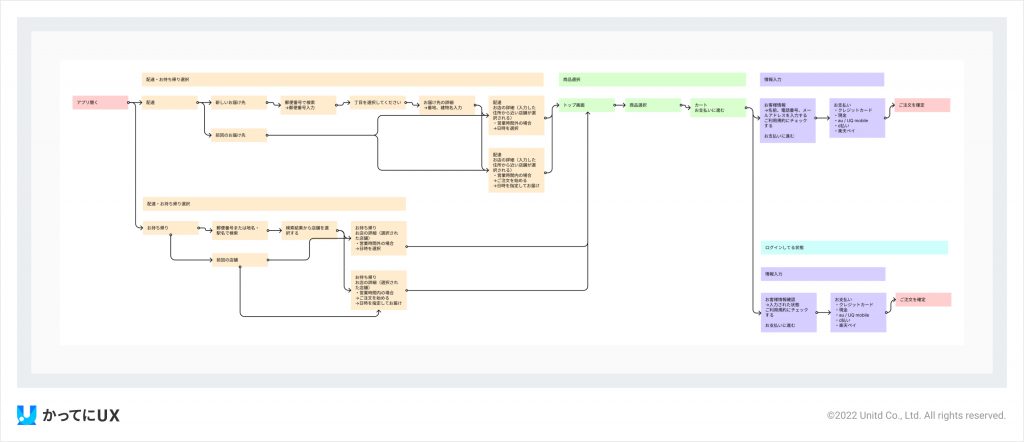
現状のサイトマップを作成し、導線を確認します。
アプリトップ画面→カテゴリー画面→メニュー画面のように遷移します。タップ数を減らすため統合できる画面を統合し、下記のように導線を見直します。

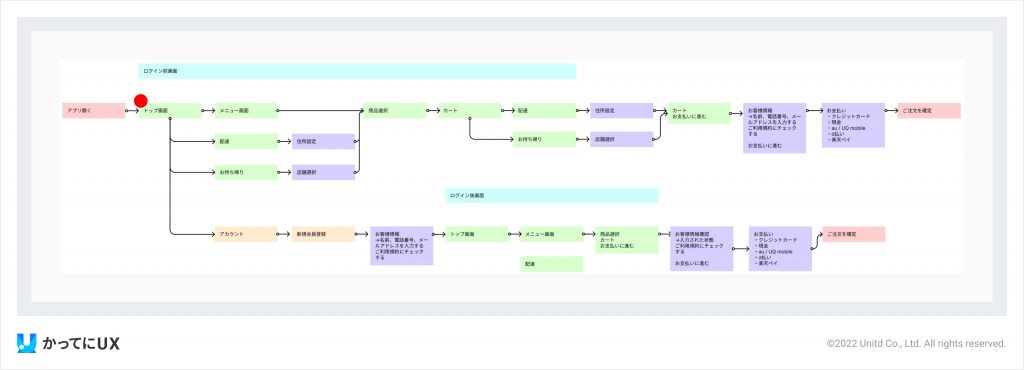
導線改善後はアプリトップ画面・カテゴリー画面・メニュー画面を統合し、ユーザーが目的の情報や機能によりスムーズにアクセスできるようにします。

改善後のトップ画面は以下になります。
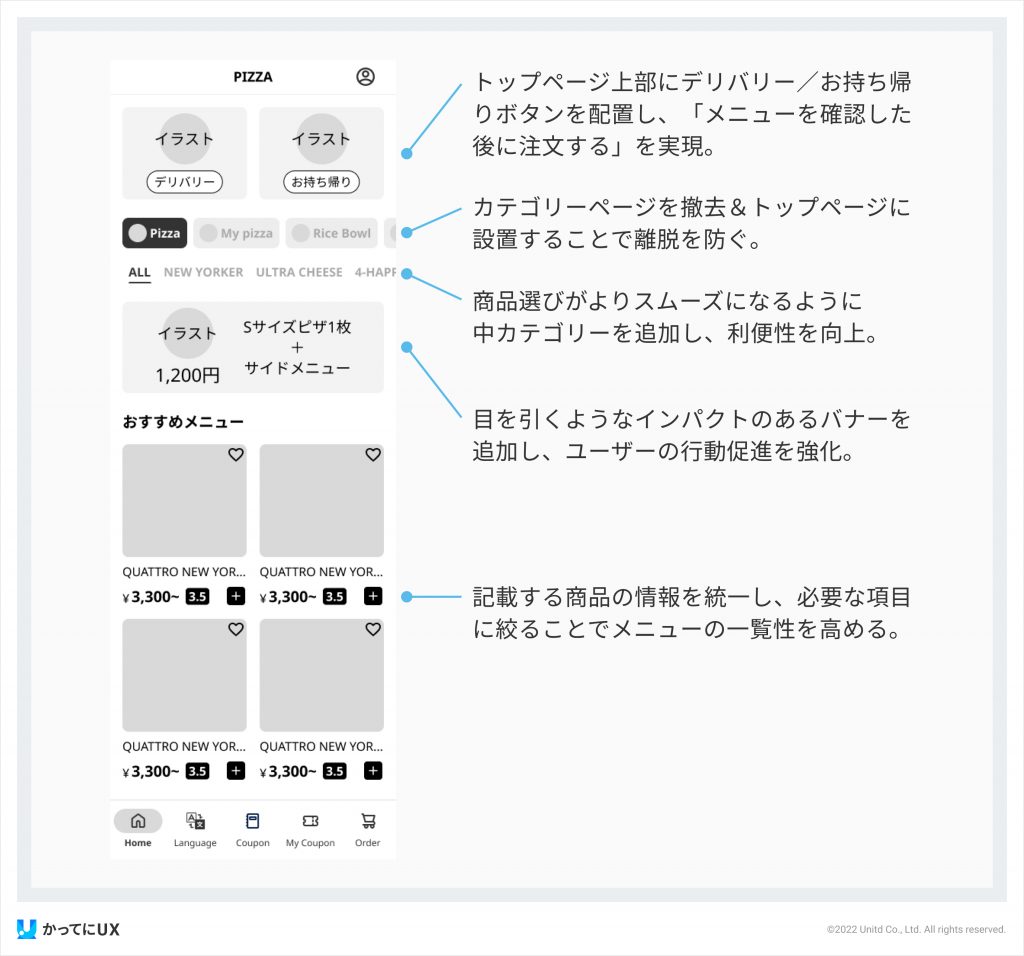
トップ画面の情報設計案/ワイヤーフレーム作成
ユーザーが目的の情報や機能によりスムーズにアクセスできるように、情報の優先順位を設定し配置していきます。また、別で存在しているクーポンアプリをフッターに統合することで、ユーザーはピザの注文とクーポンの管理を一つのアプリ内で行えるため、煩雑な操作を減少させ、使いやすさを向上させます。
- 配達/お持ち帰り
- カテゴリー
- 中カテゴリー
- バナー
- おすすめメニュー

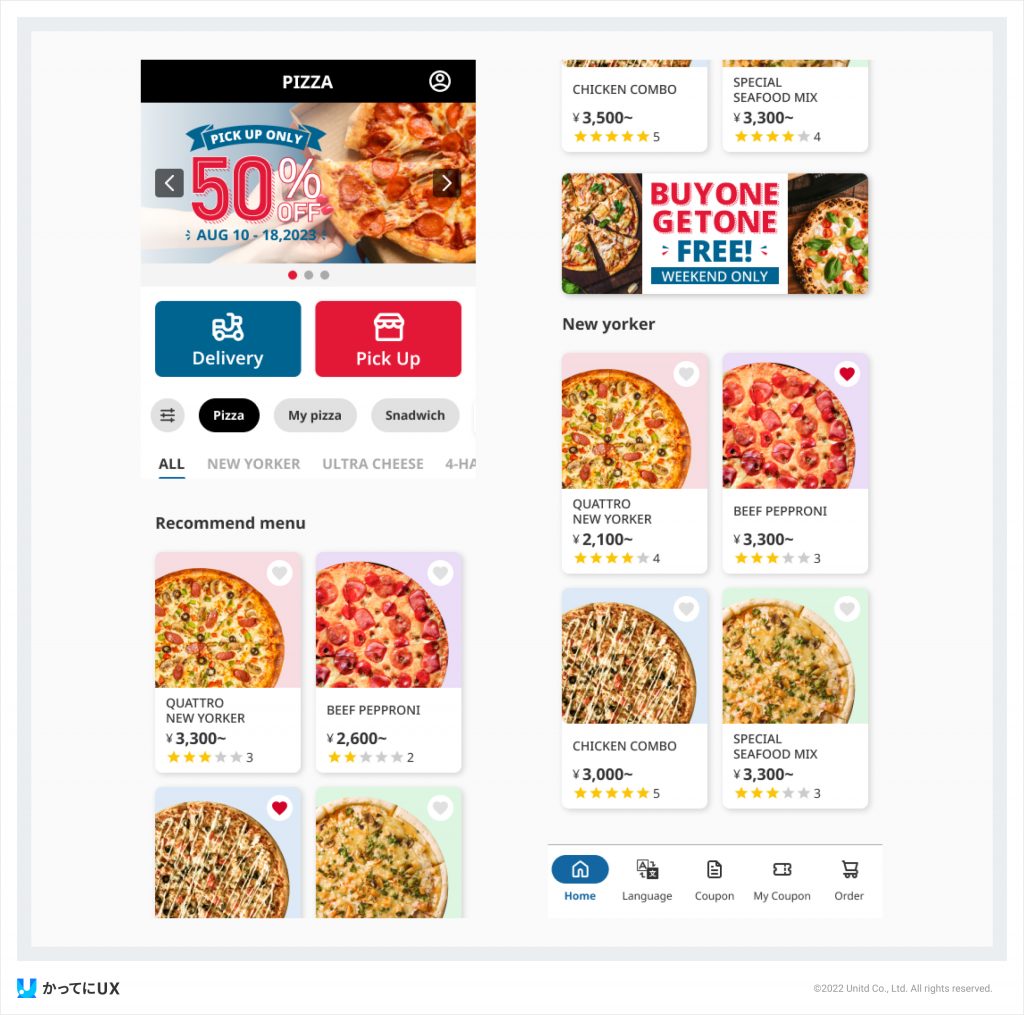
UIデザインの改善例
UX改善のプロセスである調査・分析・情報設計・ワイヤーフレームから、デザイン作成を具体的に説明していきます。
UIデザインを作成する時のポイント
ユーザーが簡単に情報を見つけられるような、適切なナビゲーションを検討する必要があります。また、ブランドカラーを一貫して使用することで、アプリの識別性や視覚的な統一性を高め、ブランドのアイデンティティを強化することも重要な要素です。さらに、充実したメニューや特典情報をわかりやすく整理する工夫が求められます。キャンペーンやクーポンをより目立たせることで、ユーザーの行動促進が強化されます。
これらのポイントを検討しながら、ユーザーの利便性と体験を向上させるためのUIデザインに取り組むことが重要です。

結論 / まとめ
今回は画面設計をメインにUIUXデザイン改善を行いました。
画面設計を見直すことで、メニュー画面までのタップ数を大幅に減らすことができました。ユーザーがスムーズに、中断や違和感なく操作できるアプリを提供できるでしょう。 これにより、ユーザーはより快適で効果的な体験を得ることができ、アプリの利用率や評判、コンバージョンの向上が見込めます。
【今すぐにでもデザイン思考を重視したプロジェクトを推進したい場合は】
UXデザインコンサル会社 / Webコンサル会社へ業務を委託するというやり方が考えられます。
幅広い業種・規模での経験があるUXDoctorでは、経験に基づきUI/UXデザインコンサル会社の選び方を無料公開しております。
UI/UXデザインコンサル会社の選び方を無料公開してます。
どんな基準で、何を見ればいいか分からない方におすすめです。


