今回で最後の【かってにUXデザイ 改善】Booking.com-デザイン編です。 前回はワイヤーフレームのところまで終わりました。
UIとは
UIとは、ユーザーインターフェイス(User Interface)の略称で、一般的にユーザーと製品やサービスとのインターフェース(接点)すべてのことを意味します。
WebサイトでいうところのUIは、サイトの見た目や、使いやすさのことを指します。 レイアウトや使用されている画像はもちろん、文字のフォント、メニューやボタンの操作性などユーザーが目にするもの・操作するものすべてです。
UIのデザインのためには「UIデザインの4原則」を意識することが大切です。 基本的な「近接」「整列」「対比」「反復」の4つです。この4つの原則を守ることで、デザインに統一感が出ます。
デザインガイドラインとは
デザインガイドラインとは、デザインを行う際に用いるルールをまとめたものです。 デザインガイドラインを作成することで、基準を定め、効率的にデザイナー・エンジニアがチーム内に共通認識を浸透させることができます。 また、一定のクオリティを保ちユーザーは安心して使える用になっています。
デザインガイドラインを作成する上で参考になるのでご紹介します。
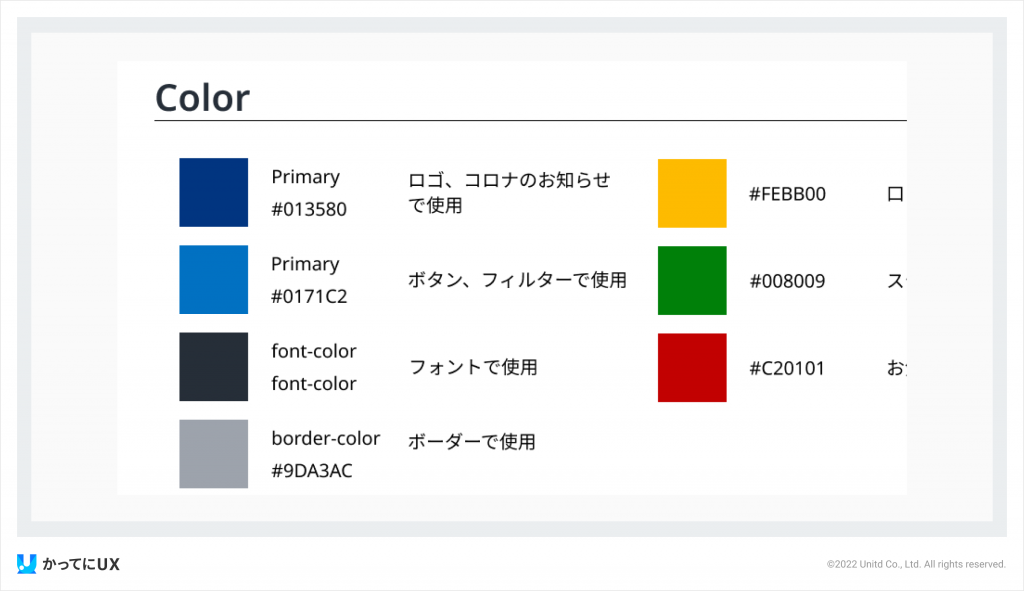
カラー
カラーは、ユーザーの感情に大きな役割を果たすため、どのようなカラーを使用したとしても、最初から最後まで一貫した色使いをすることはとても重要です。
ブランドカラーの濃い青を基準として、統一感がでるようにフォントカラーやボーダーカラーを設定しています。 全体の配色として色数をおさえつつ、親しみのあるわかりやすい印象にしています。

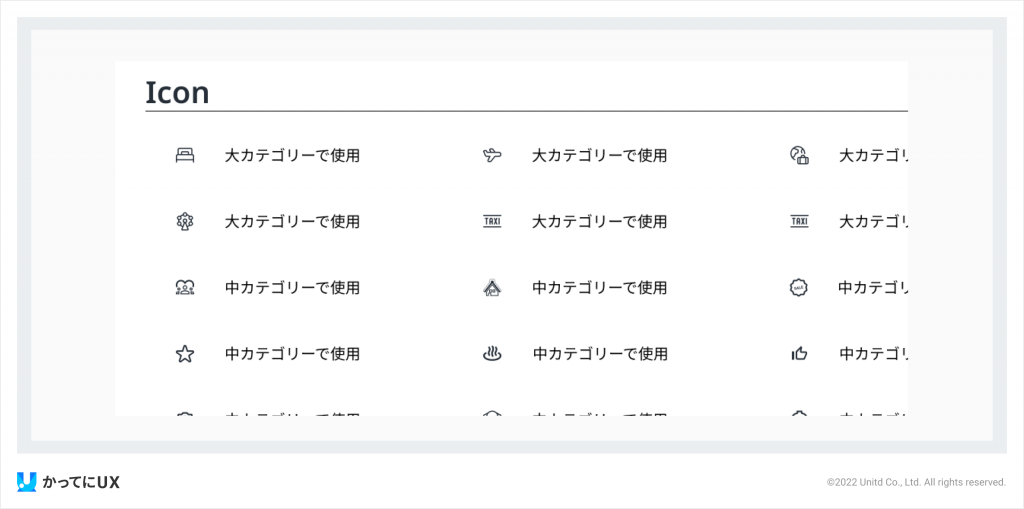
アイコン
アイコンを使用する時は、一貫したスタイルを使用することがベストです。ソリッドとアウトラインを混在させるのではなく、どちらかに統一しましょう。
今回はアウトラインに統一しました。 アイコン自体に色がないため、アプリ全体を明るくシンプルな印象を与えることが可能です。
慣れ親しんだアイコンを利用することで、ユーザーにストレスをかけずに使用してもらえるので、アイコン選びも大切です。

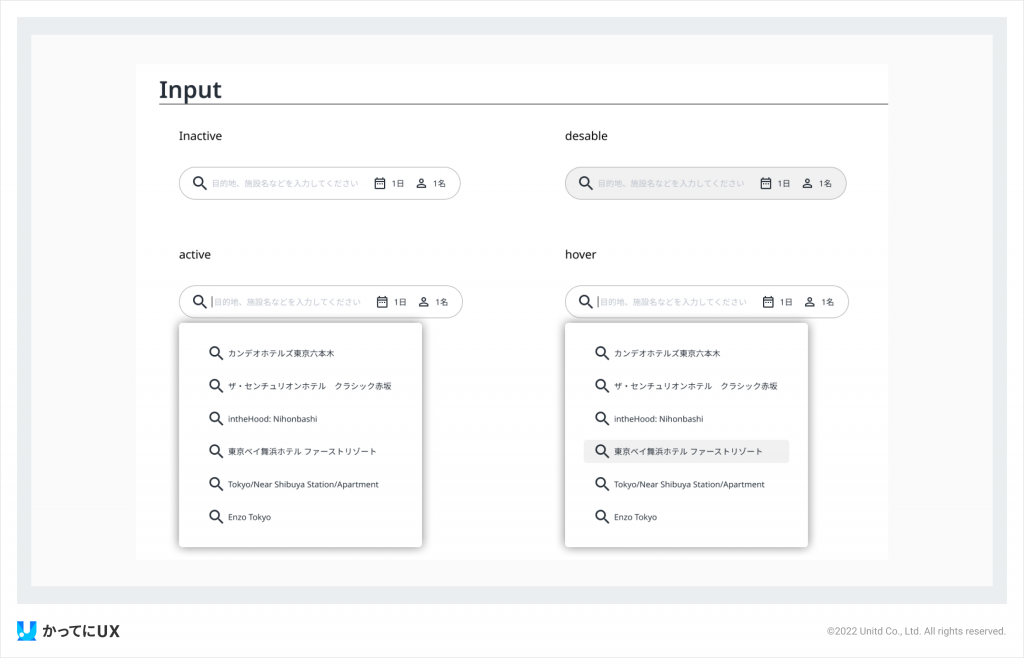
インプット
インプットにはアイコンをつけて、直感的に理解できるようにしています。 ユーザーが検索・登録したいときに使いそうなコンポーネントは各ステータスごとに定義しています。

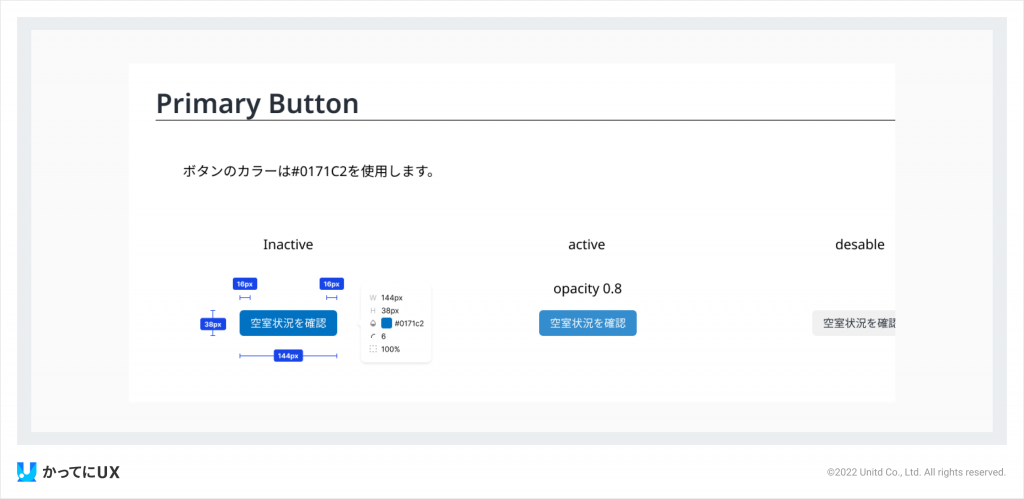
ボタン
各ボタンの役割を定義しています。 エンジニアが実装する際に把握して欲しい仕様を記述し、やりとりをスムーズにします。

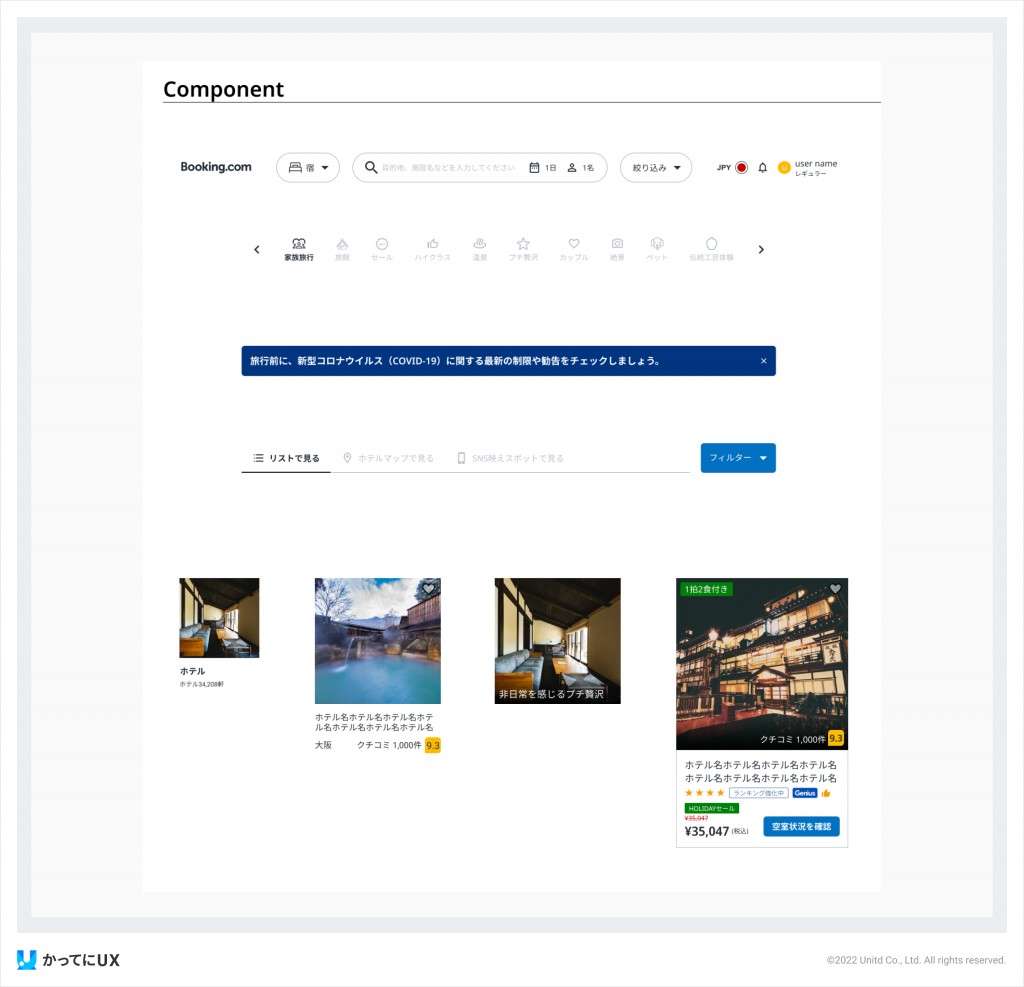
コンポーネント
コンポーネントとは、画面などの構成要素をパーツごとに分けて設計することです。
コンポーネント設計をするにあたり、Atomic Designという設計手法があります。 画面を構成する要素を、原子(Atom)分子(molecule)有機体(organism)テンプレート(Templates)ページ(Pages)の5つの階層に分け設計していきます。
コンポーネントを作成する上で参考になるのでご紹介します。

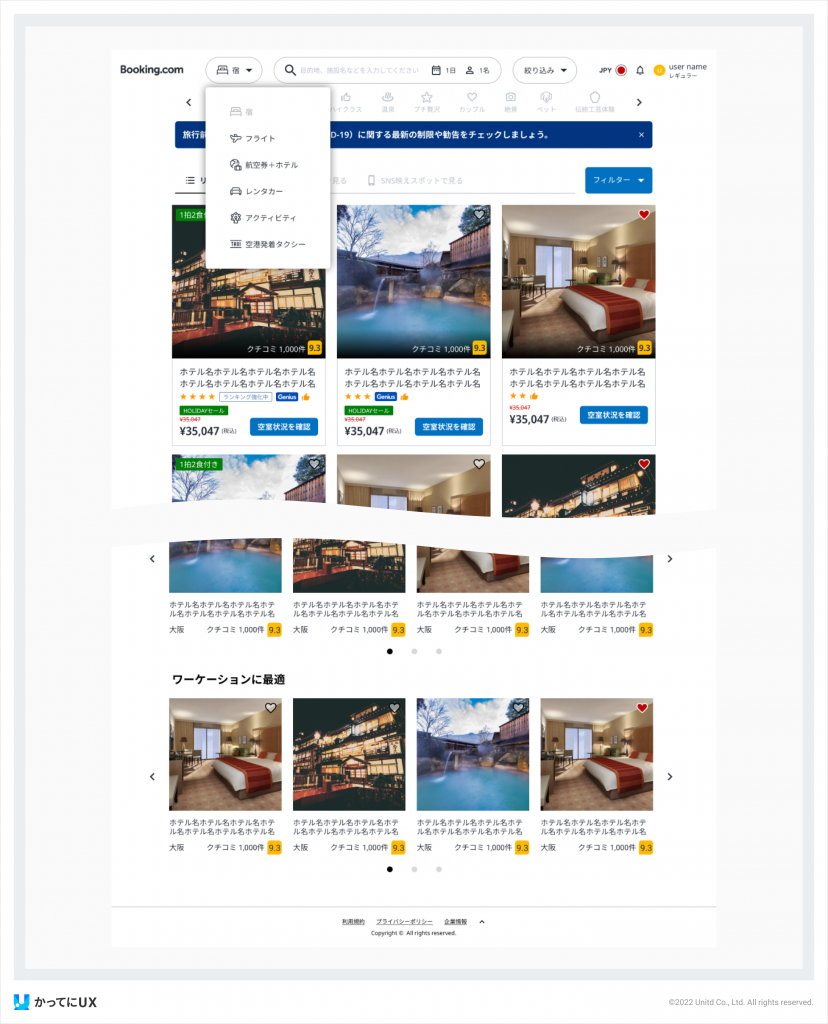
UIを作成しよう
全体的に白をベースにブランドカラーの青がアクセントになりつつ、各ホテルの写真を邪魔しないようなシンプルなデザインにしています。
アイコンを使用して、直感的に操作できるようにしています。 ユーザーにどの情報から見て欲しいのか、Z型の視線誘導を意識し配置しています。
検索サイドバーをヘッダーに移動したことにより、レイアウトを1カラムから3カラムに変更しました。画像サイズが大きくなりひと目でわかるようになったと思います。

まとめ
今回はUX改善のプロセスを、ユーザー目線でのUXを意識して事例を紹介していきました。
サービス・製品が改善されることで、ユーザーの「嬉しい」「楽しい」「満足感」といったプラスの体験を作りだすことができます。 WEBサイトはサイトを完成させて終わりではなく、ユーザーの満足度が高くないと訪問者も向上しないため、顧客を創造する「UX・情報設計」が重要であるといえます。
実際に考えアウトプットすることで、必ず学びにつながります。 UX設計を学びたい方に伝えられたら幸いです。
【今すぐにでもデザイン思考を重視したプロジェクトを推進したい場合は】
UXデザインコンサル会社 / Webコンサル会社へ業務を委託するというやり方が考えられます。
幅広い業種・規模での経験があるUXDoctorでは、経験に基づきUI/UXデザインコンサル会社の選び方を無料公開しております。
UI/UXデザインコンサル会社の選び方を無料公開してます。
どんな基準で、何を見ればいいか分からない方におすすめです。


