前回のUX分析改善例「アクサダイレクトの調査・分析編」の段階まで確認してきました。 今回は【かってにUXデザイン 改善】アクサダイレクトの情報設計編について解説していきます。
情報設計とは
コンテンツをどのような順番でどこに配置するかを決める工程を「情報設計」といいます。 サービス新規開発、UX改善をする際に情報設計を行い、サイトの目的に沿ったコンテンツの配置を決めることで、構築作業の途中で足りないコンテンツを足すといった事態を防ぐことができます。
詳しく知りたい方は、「情報設計とは?」をお読みください。
UXデザインにおける情報設計の重要性
ユーザーにとって最も使い勝手のよいサービスを、構築するには何が必要なのでしょうか。 UX改善をするときに、ユーザー体験を中心としたサービス設計やデバイス対応を考慮することが重要です。
情報設計の改善案
アクサダイレクト調査・ 分析編での分析と戦略の立案により、ページをどのように設計したらいいかをユーザー目線で考えていきます。 ユーザーが迷うことなくサービスを利用するためには、しっかりと考え込まれた情報設計が必須になり、やるべきことに優先順位をつけることで、やりやすくなります。
では考えていきます。
お問い合わせの質問項目ごとに、内容がわかるように設計します。

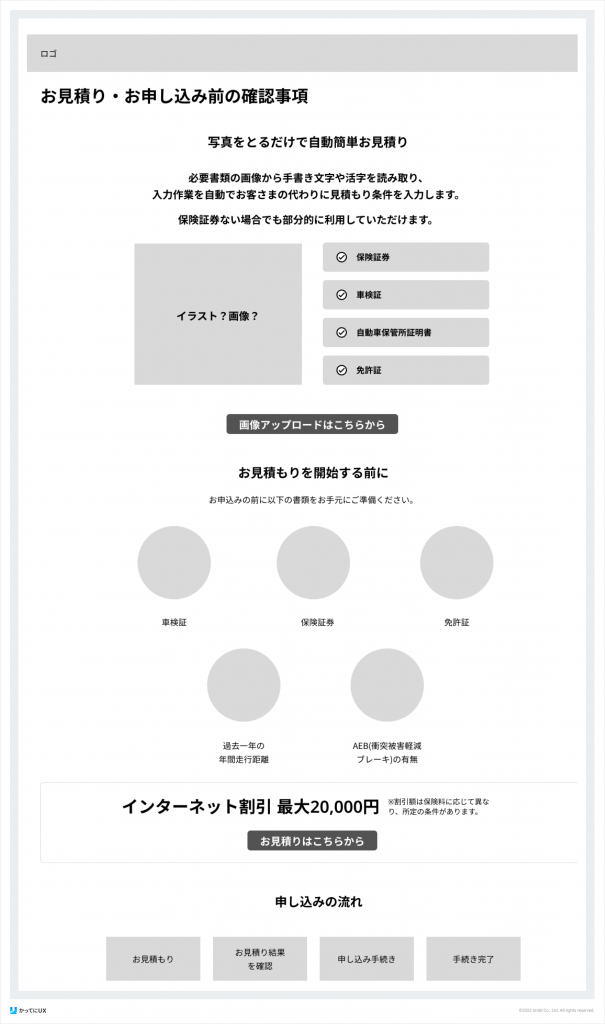
申し込み前の確認事項ページに必要な情報を整理します。現状確認事項がまとまったページがないので、新規ページとして追加することでユーザーの途中離脱を防ぐ効果があります。
以下は必要項目です。
- OCR写真で簡単お見積り
-
お見積り前に準備する書類
- 必要書類の準備(車検証、保険証券、免許証)
- 事前確認(過去一年の年間走行距離、AEB(衝突被害軽減ブレーキ)の有無)
- お見積もりを開始ボタン
- インターネット割引 最大20,000円
-
お見積もり・お申し込み手続きで迷ったら
- 申し込みの流れ

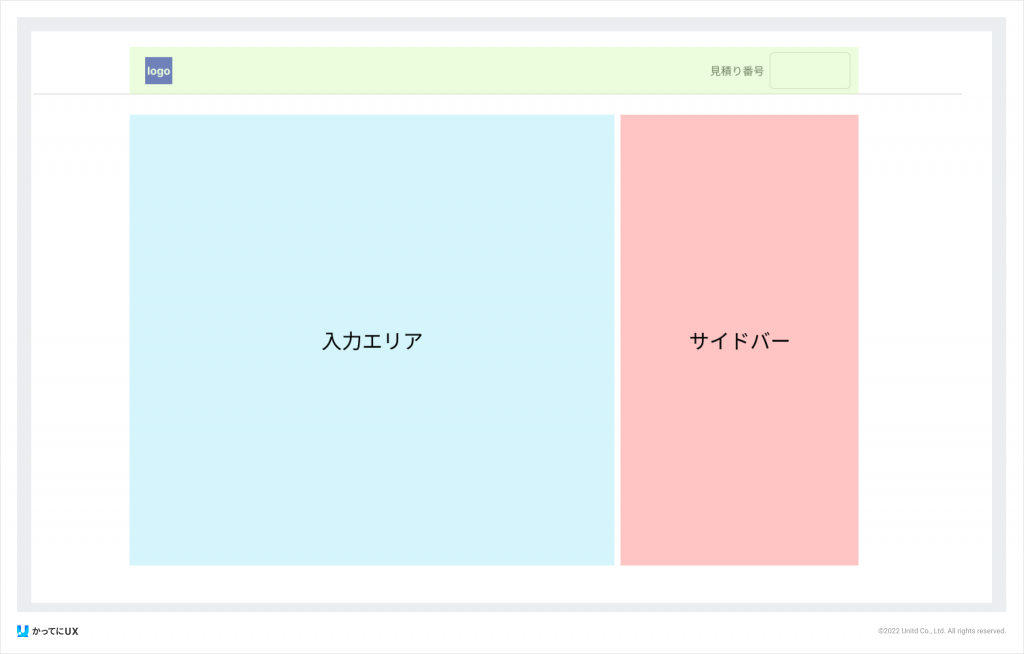
途中離脱を防ぐためにお見積りページのレイアウトを変更し、サイドバーを追加します。サイドバーでは現在どの項目を選択しているかを表示させて、ユーザーのストレスを軽減させます。
入力エリアに必要な情報を整理します。
- 項目ごとのタイトル
- 選択項目ブロック
- 次へ進むボタン
サイドバーに必要な情報を整理します。
- お問い合わせ項目ごとの、質問のステータス
- よくある質問
- 用語集
- 画面共有ポート
- LINEで質問

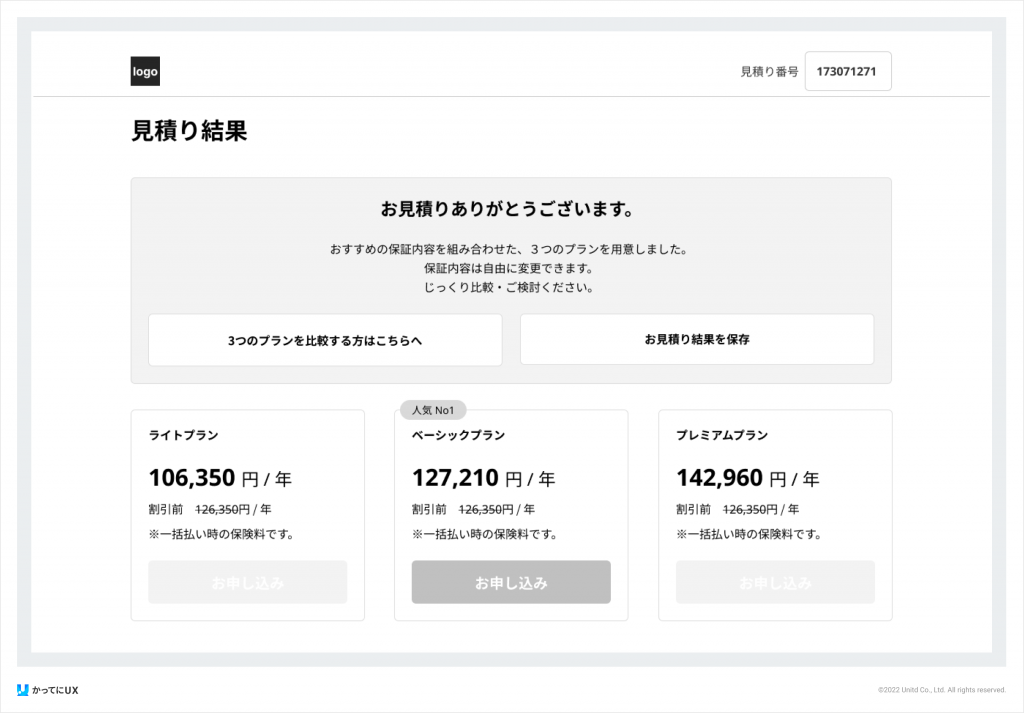
お見積り結果ページに必要な情報を整理します。
- プラン(選択しやすく3つのプランにわける)
- 申し込みボタン
- プラン比較
- 一時保存

ストーリーボード作成
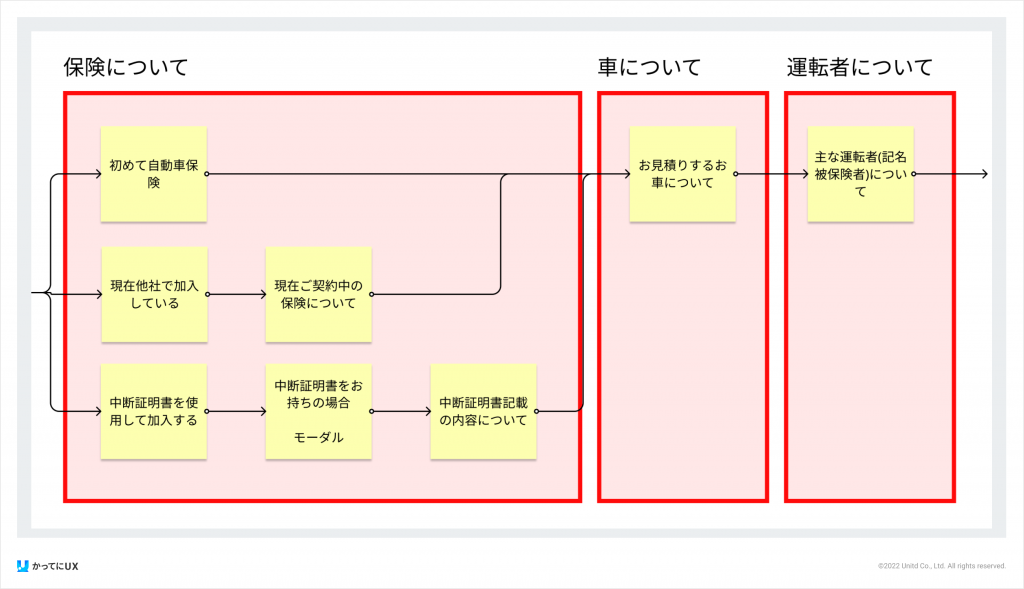
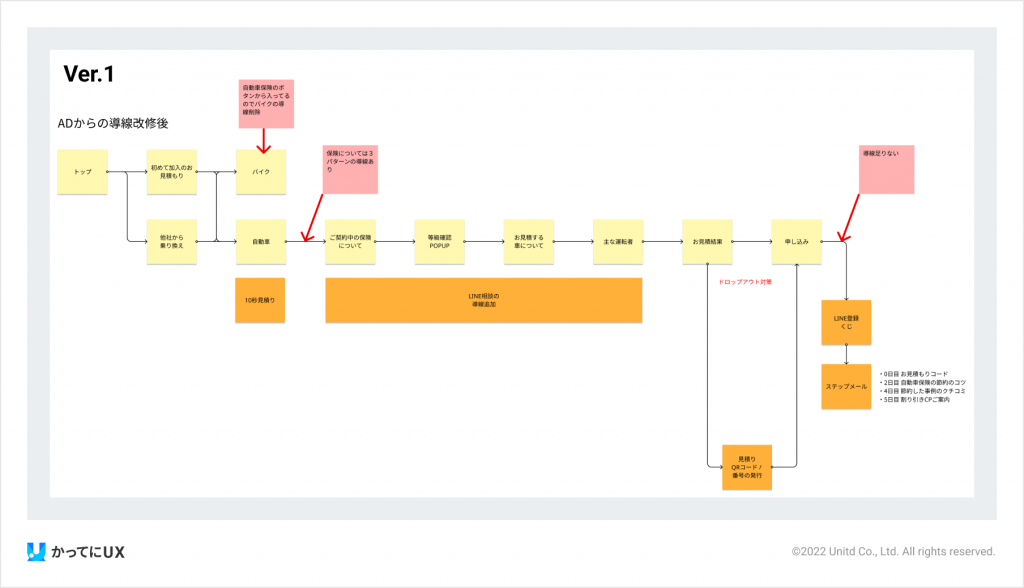
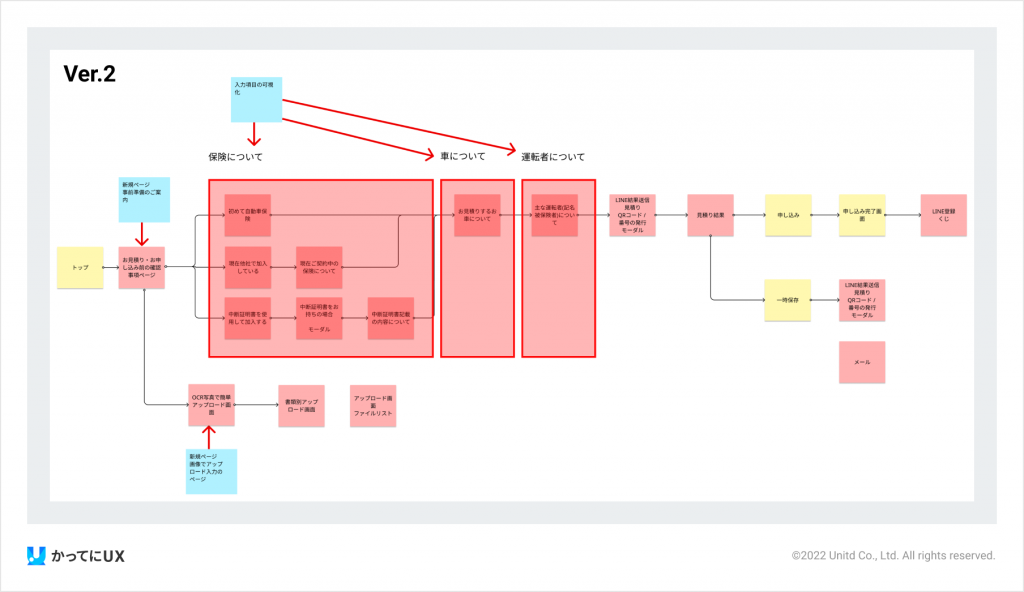
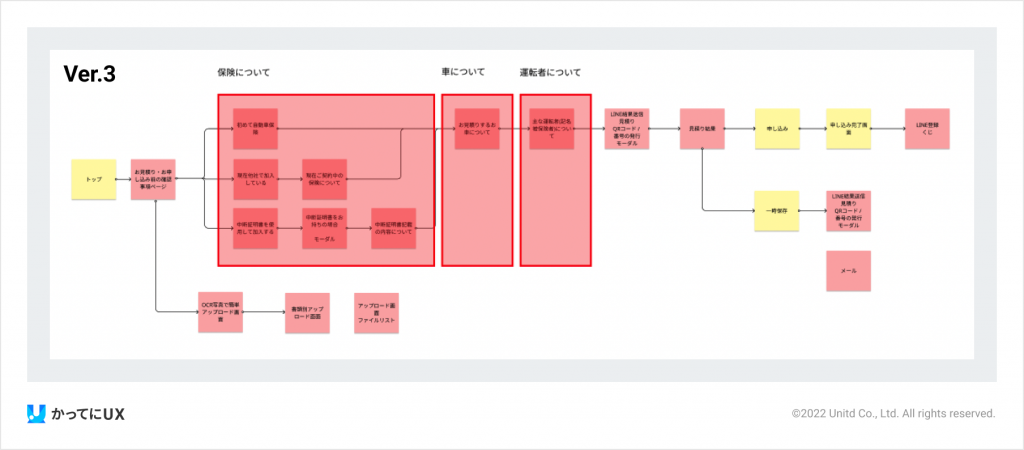
まずは現状のストーリーボードを作成し、導線を確認します。
Ver.1は前デザイナーが作成したものです。自動車保険のページに不要なバイクの導線があったり、必要なページの導線が抜けています。Ver.2では、Ver.1の見落としている箇所を修正し、お見積り項目を3つのカテゴリーに分けています。
全体を俯瞰してみることで、抜けているページ、問題点を把握することができます。さらにクライアント、チーム間での共有もでき、ユーザーの流れを確認できる重要な工程です。



新サービスの提案
次は、調査・分析・情報設計から得た情報から、さらなる顧客獲得のための新しいアイデアを出していきます。
アイデアの発想は、ユーザー視点からの「体験価値に基づくアイデアの発想」とビジネス観点からの「ビジネスモデルに基づくアイデアの発想」の、大きく2つの観点で行います。他社のサービスを真似たり、少しだけ改良するのではなく、ユーザーが求めているここにしかない新しい価値のあるアイデアを生み出すのが目的です。
新しいアイデアを考える方法としては以下のことを意識するといいでしょう。
-
ペルソナは、何があればこのサイトを気にいるのか。
-
ユーザーになりそうな人は、目的を達成するためにどんな面倒なことをかかえているか。
-
分析に基づいて、このサイトにかけている部分は、どんなサービスによって解決できるか。
新サービスとして、以下にまとめました。
- OCR画像読み取り機能追加
入力項目が多く煩わしいので、書類の写真を撮って自動入力させる機能です。保険証、免許書、車検証、自動車保管所証明書の写真をとって自動化できることにより、ユーザーの手間を省き、離脱を防ぎます。
保険証がまだ手元にない場合でも、一部分的にアップロードすることにより、ユーザーが自分で入力する項目を部分的に減らすことができます。
なぜOCR機能を追加するのか?
- 入力項目が多く煩わしいので改善したい
- 保険証がなくても一部的にocrで読み取り自分で入力する項目を減らすことができるようになる
- 入力項目を減らすことにより、入力ミスや離脱を防ぐことができる
- LINE連携
LINEの自動botでの対応にすることにより、電話でのお問合せを減らしコスト削減に繋げます。見積り結果のプランをLINEに連携することで、家族間で簡単に共有することも可能になります。
なぜLINE連携をするのか?
- 電話でのお問い合わせを軽減させたい
- 人件費のコストを軽減させたい
- 自動botでの対応することでコスト削減可能
次はUX分析改善例「アクサダイレクトのワイヤーフレーム編」を解説します。
【今すぐにでもデザイン思考を重視したプロジェクトを推進したい場合は】
UXデザインコンサル会社 / Webコンサル会社へ業務を委託するというやり方が考えられます。
幅広い業種・規模での経験があるUXDoctorでは、経験に基づきUI/UXデザインコンサル会社の選び方を無料公開しております。
UI/UXデザインコンサル会社の選び方を無料公開してます。
どんな基準で、何を見ればいいか分からない方におすすめです。


