「かってにUX」では、どんな方でもユーザビリティを意識したデザイン改善のフローをご理解いただけるよう、具体的な事例をもとに解説しています。
今回は「グロービス学び放題」のUX改善を「分析編」「情報設計編」「ワイヤーフレーム編」「デザイン編」の4つの手順に分けて説明します。前回の「情報設計編」に続き、本記事は「ワイヤー編」です。
ワイヤーフレームとは
ワイヤーフレームとは、ワイヤー(線)とフレーム(枠)を使って、シンプルに要素や情報を配置する「設計図」のようなものです。どうすればユーザーにわかりやすく伝えられるかを考え、コンテンツの優先順位を可視化し配置していきます。
ワイヤーフレームはUXの具体化と詳細化を進める重要なプロセスであり、評価を繰り返しながら進めます。
ワイヤーフレーム作成手順
情報設計で整理した要素を配置します。作成したペルソナをもとに、サービスの利用者の前提条件を考慮し、画面のワイヤーフレームを作成します。
今回はサービスのアカウント作成済、学習ラーニングパスの設定完了済、またコースの動画を複数回視聴済という利用条件のもと、画面のワイヤーフレームを作成していきます。
まずは大まかな設計を見てみましょう。以下は情報設計編までの過程で挙がった新機能の主な変更要素です。
- 検索ボックスの機能拡充
- 学習ダッシュボードを新設
- カテゴリから動画を探す検索機能の新設

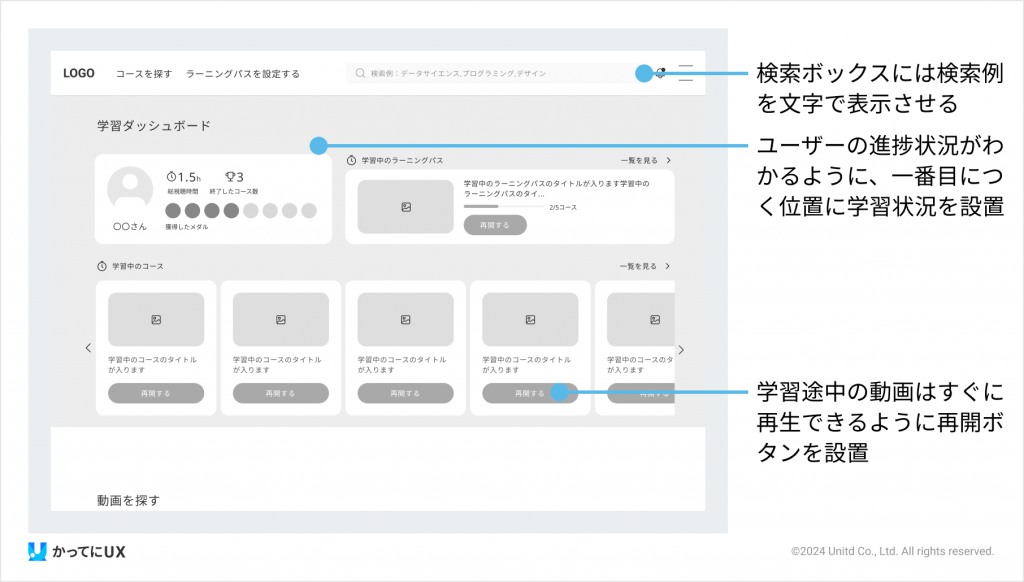
ユーザーの行動や注目の方向に合わせて、重要な情報を優先的に配置します。大きな変更点の一つとして、ファーストビューの変更があります。既存の設計では、新着動画などの告知バナーがファーストビューに表示されていました。しかし、ログインしたユーザーにとって最も重要なのは「学習進捗状況」です。そのため、学習ダッシュボードを優先的に最上部のファーストビューに配置し、その後に、次に重要な動画検索機能が続くように変更しました。
ワイヤーフレームの詳細設計
次に画面を細かく区切って、詳細を確認していきます。
ヘッダーの検索ボックスと学習ダッシュボード

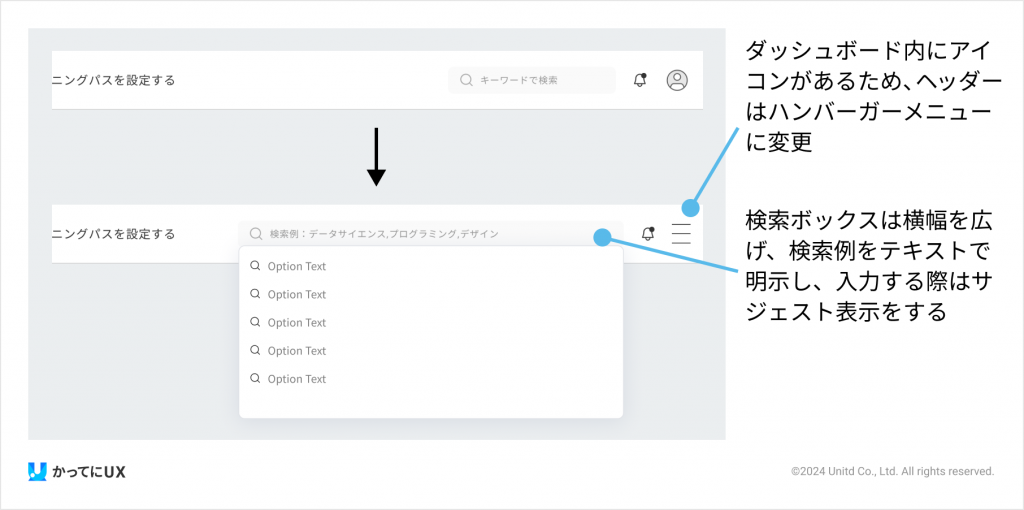
ヘッダーの検索ボックスは、検索例を明示することで、ユーザーの行動の後押しができるよう改善しています。 新設した学習ダッシュボードは、「学習の進捗状況」「学習途中の動画」を配置し、ログインしたユーザーがすぐに学習を再開できるような設計にしています。
動画を探す

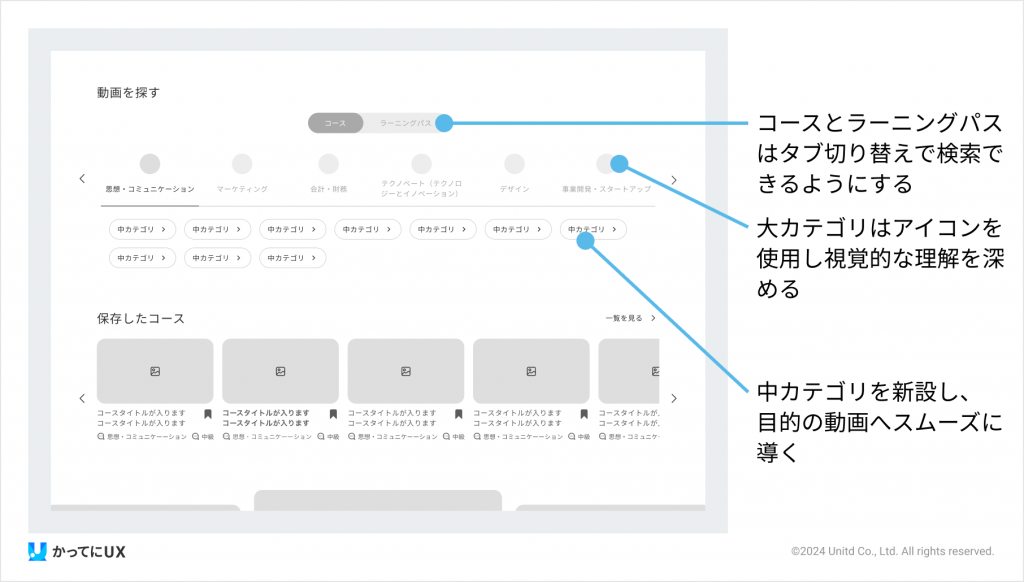
動画を探す欄は、「コース」と「ラーニングパス」でタブ切り替えが可能な仕様にし、ユーザーにとってスクロールの負担が少ないように工夫しています。 中カテゴリの追加やアイコンの導入で認知コストを下げ、ユーザーが目的の動画に迅速にアクセスできるようになりました。
ワイヤーフレームを作成する過程で、要素の優先度や見せ方についても再検討しました。 ヘッダーのマイページアイコンは、ダッシュボード内に設置してあり重複を避けるためにハンバーガーメニューに変更しています。


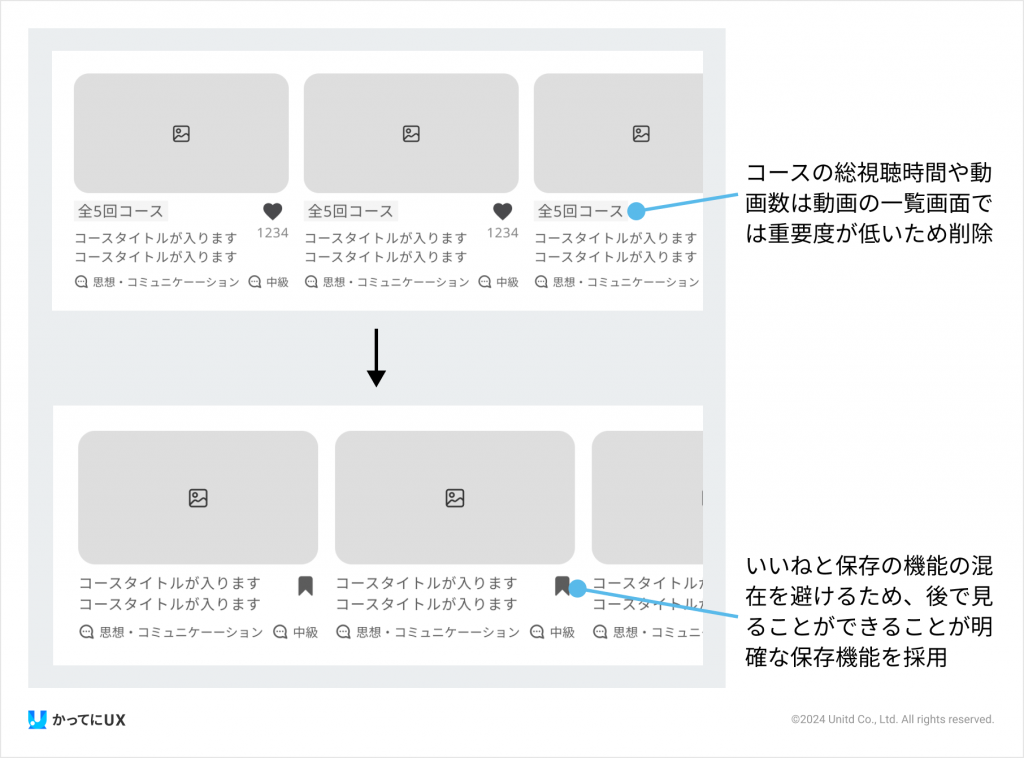
動画一覧のカード内の要素についても検討しました。コースの総視聴時間や動画数は、ユーザーにとって必ずしも重要ではないため、画面をシンプルに保つために削除しました。また、情報設計段階で採用していた「いいね」機能についても再考し、代わりに保存機能を採用しました。
これで大体のワイヤーフレームはできました。 次回は最後のデザイン編です。
【今すぐにでもデザイン思考を重視したプロジェクトを推進したい場合は】
UXデザインコンサル会社 / Webコンサル会社へ業務を委託するというやり方が考えられます。
幅広い業種・規模での経験があるUXDoctorでは、経験に基づきUI/UXデザインコンサル会社の選び方を無料公開しております。
UI/UXデザインコンサル会社の選び方を無料公開してます。
どんな基準で、何を見ればいいか分からない方におすすめです。


