「かってにUX」では、どんな方でもユーザビリティを意識したデザイン改善のフローをご理解いただけるよう、具体的な事例をもとに解説しています。
今回は「グロービス学び放題」のUX改善を「分析編」「情報設計編」「ワイヤーフレーム編」「デザイン編」の4つの手順に分けて説明します。前回の「ワイヤーフレーム編」に続き、本記事は「デザイン編」です。
UIとは
UIとは、User Interfaceの略で、Interfaceとは接点、接触面という意味です。つまりUIは「ユーザーと製品・サービスの接触面」を指し、「ユーザーの目に触れる・使用する部分」は全てUIとみなすことができます。
ユーザーインターフェースは多岐に渡ります。身の回りにあるユーザーインターフェースには例えばテレビのリモコン、電子レンジの操作パネル、スマホやゲーム機などが挙げられるでしょう。これらのデバイスでは、ユーザーが製品やサービスとやり取りする手段として、UIが重要な役割を果たしています。
WebサイトでいうところのUIは、サイトの見た目や、使いやすさのことを指します。 レイアウトや使用されている画像はもちろん、フォント、メニューやボタンの操作性などユーザーが目にするもの・操作するものすべてが含まれます。つまり、ユーザーがWebサイトとやり取りする際のインターフェース全体を指します。
デザインガイドラインとは
デザインガイドラインは、デザイン作業におけるルールや指針をまとめたものです。言い換えると、先述のUIがユーザーと製品・サービスの接点であるのに対し、デザインガイドラインはその接点をどのように構築するかを指し示します。
デザインガイドラインがないと、複数のデザイナーが同じプロジェクトに取り組んだ場合でも、それぞれのデザインの方向性がばらばらになりがちです。しかしデザインガイドラインがあれば、全関係者が共通のルールに従って作業をすることができるため、統一感のあるデザインを実現できます。この結果、ユーザーはよりシームレスな体験を得ることができ、ブランドの信頼性も向上します。
デザインガイドラインのメリットは、品質の維持や保守運用の容易さにあります。ルールやガイドラインが明確であれば、新しいコンテンツや機能を追加する際にも、それらを既存のデザインに適合させることができます。これにより、サイトやアプリの一貫性が保たれ、ユーザーが混乱することなく利用できるようになります。一方、デザインガイドラインがない場合、新しい要素を追加する際にデザインの統一性が損なわれ、ユーザーが戸惑ったり、使いづらさを感じる可能性が高くなります。その結果、ユーザーの離脱率が増加し、サービスの成功に悪影響を与える可能性があります。
このように、デザインガイドラインはデザインの一貫性を確保し、保守運用をスムーズにするだけでなく、ユーザーの体験を向上させる重要な要素です。デザインガイドラインは多くの場合、「デザイン原則」「スタイルガイド」「コンポーネントライブラリ」の3つで構成されています。
デザインガイドラインは、スタイルガイドラインだけでなく、会社として持つデザインフィロソフィーから、実際のコードとして実装されたUIコンポーネントまで、広い範囲を包括しています。
以下は国内外の代表的なデザインシステムの例です。これらは外部へも公開されており、参考にできるでしょう。
UIデザインの作成
では今回の【かってにUXデザイン改善】 グロービス学び放題のUX改善の過程ではどのようなUI設計が行われているのでしょうか?
UIを作成する際は、以下の手順で行います。
- コンセプトの決定
- スタイルガイド・コンポーネントの作成
- デザインの作成
- デザインガイドラインの作成
今回は「ワイヤーフレーム編」までで検討したコンセプトをもとにスタイルガイドの作成〜から順を追って確認していきましょう。
スタイルガイド
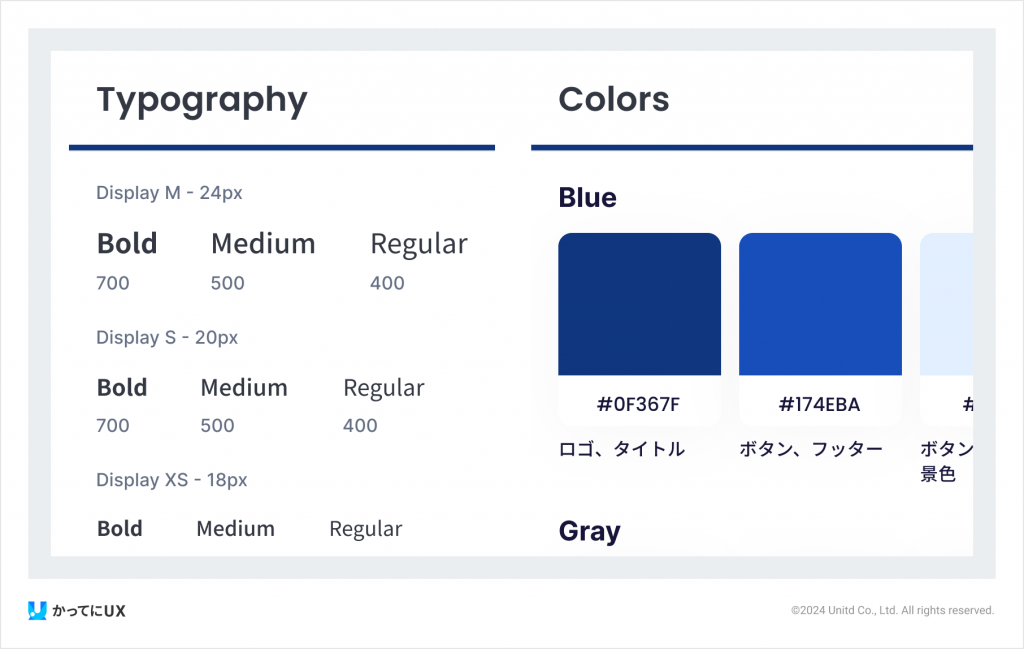
まずはそのサービスらしいブランドカラー、書体、テイストなど見た目に関わるスタイルデザインのガイドラインを決定します。

カラーはサービスロゴの濃紺をメインカラーに定め、そこから青を基準としてセカンドカラーを設定していきました。全体の印象としてはターゲット層とする20代〜30代に親しみのある爽やかなイメージを目指しつつ、色数は抑えめに、学習しやすい落ち着いた世界観を意識しました。
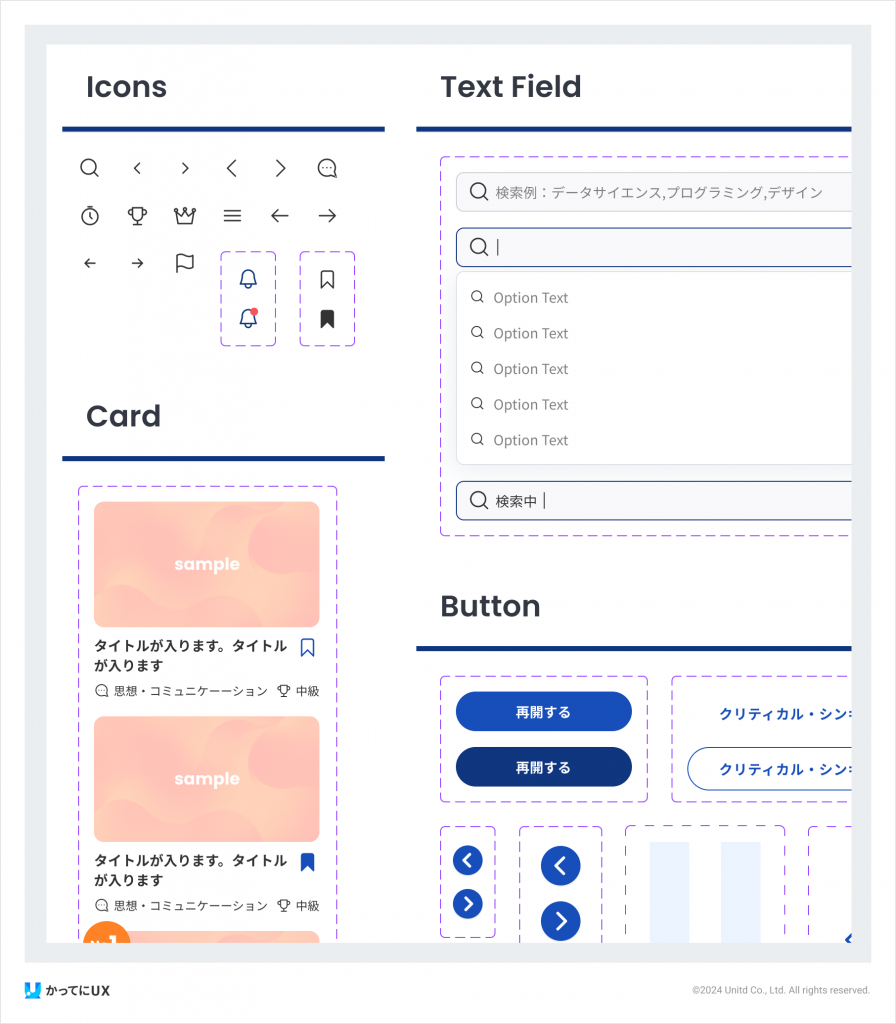
コンポーネント
コンポーネントとは、WebサイトやアプリケーションのUIを構成するボタンやフォーム、リスト、ダイアログなどのサービス共通で使用するパーツをまとめたものです。
コンポーネント設計をするにあたり、Atomic Designという設計手法があります。 これは画面を構成する要素を、原子(Atom)分子(molecule)有機体(organism)テンプレート(Templates)ページ(Pages)の5つの階層に分け設計していくというものです。

今回は検索ボックスの入力フィールドやボタン、動画一覧のカードとなる部分のコンポーネントを作成しました。
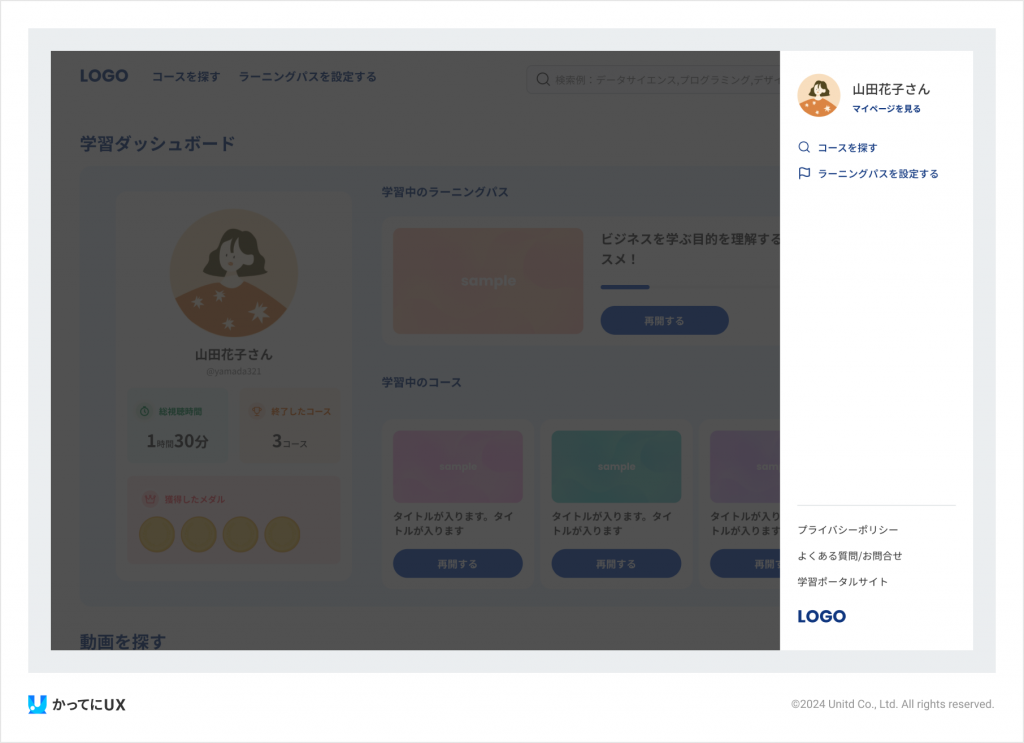
UIデザイン
先に作成したスタイルガイドやコンポーネントをもとにデザインを作成します。
ユーザー目線のデザインを心がけ、ユーザーが求める情報や機能を簡単に見つけられるよう、レイアウトやナビゲーションの工夫をします。学習ダッシュボード内は、ユーザーの学習進捗情報がすぐに得られるように配置やデザインの強弱を心がけています。
スクロールするための矢印の部分は、コントラストを強くし、すべてのユーザーがサービスを利用できるようアクセシビリティにも配慮しています。
一貫したデザインスタイルやカラーパレット、アイコンイメージの統一を意識することにより、ユーザーがサービス内で迷うことなく目的の情報を取得することができます。


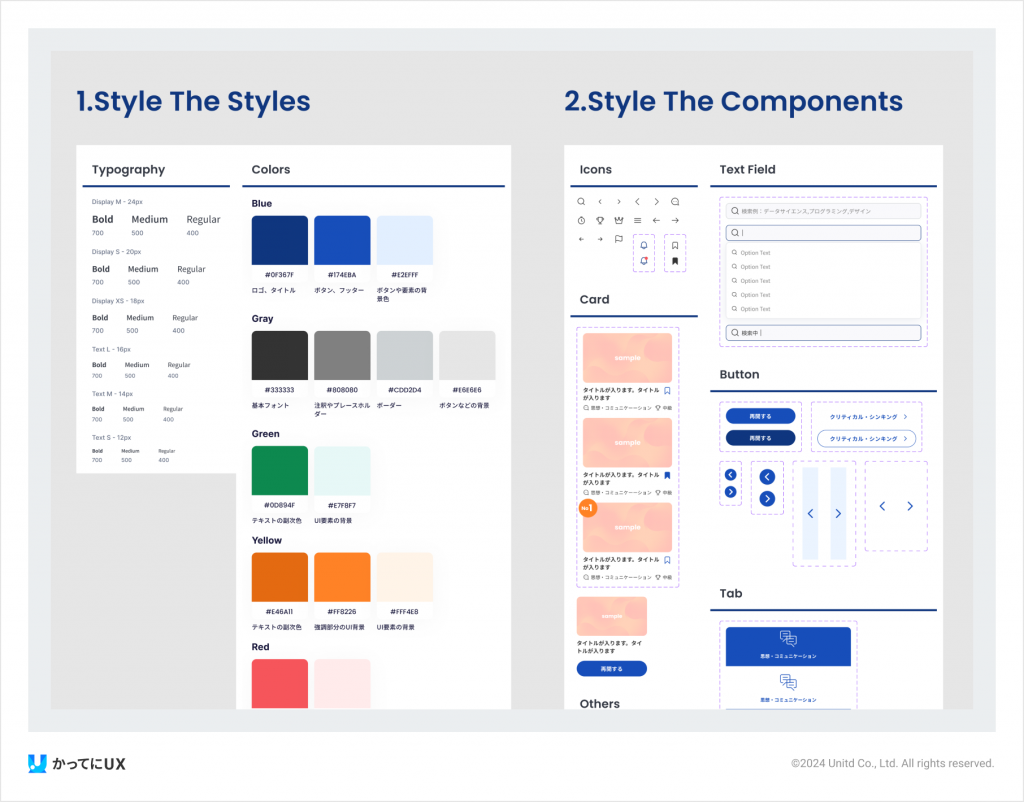
デザインガイドラインの作成
UIデザインの作成が完了したら、最後にデザインガイドラインを作成します。 一般的にはブランドアイデンティティなどのデザイン原則も含みますが、今回は既存コンテンツの改善ですので、デザインスタイル、アイコン、コンポーネントをまとめたものを作成します。

まとめ
今回はUX改善のプロセスを、分析からデザインまでの各段階でユーザーの視点を重視し紹介していきました。 サービスや製品が改善されることにより、ユーザーは肯定的な体験を得ることが可能です。その結果、ユーザーは喜びや楽しさ、満足感を感じ、サービスや製品に対する関心が高まります。 Webサイトやアプリケーションは、制作するだけではなく、ユーザーの満足度と関心を高めるためのプロセスであり、そのためにはユーザー中心の設計がとても重要になります。
今回の分析〜デザインのプロセスを通じて、ユーザー目線の設計の重要性を感じていただけたでしょうか?UXの改善とは単なる機能やデザインの改良にとどまらず、ユーザーの感情やニーズに対応することで、サービスや製品の本質的な利点やメリットを最大限に引き出すことができます。みなさんのプロジェクトやサービスにおいても、ユーザー中心の設計に注力し、より良い結果を生み出す一歩を踏み出していただけたら幸いです。
【今すぐにでもデザイン思考を重視したプロジェクトを推進したい場合は】
UXデザインコンサル会社 / Webコンサル会社へ業務を委託するというやり方が考えられます。
幅広い業種・規模での経験があるUXDoctorでは、経験に基づきUI/UXデザインコンサル会社の選び方を無料公開しております。
UI/UXデザインコンサル会社の選び方を無料公開してます。
どんな基準で、何を見ればいいか分からない方におすすめです。


