「UX改善」「UXデザイン」といわれてもよくわからない方も多いのではないでしょうか?
本記事では、UIUX改善を進めたいものの、どのように進めればよいのか分からないという方に、UIUX改善する時のコツ・ポイントについて画像と共に具体的にわかりやすく解説します。
目次
UXデザインとは
はじめに、昨今のバズワードである「UXデザイン」について説明します。UX(User Experience)とは、ユーザーがサービスやシステムを実際に利用する中で得る顧客体験のことで、オンライン・オフラインを問わず顧客体験の全てを指します。
すなわち、UXをデザインするということは、ユーザーに「また体験したい」「いいサービスだった」と思ってもらうために、顧客体験をよりよく設計していくことを意味しています。
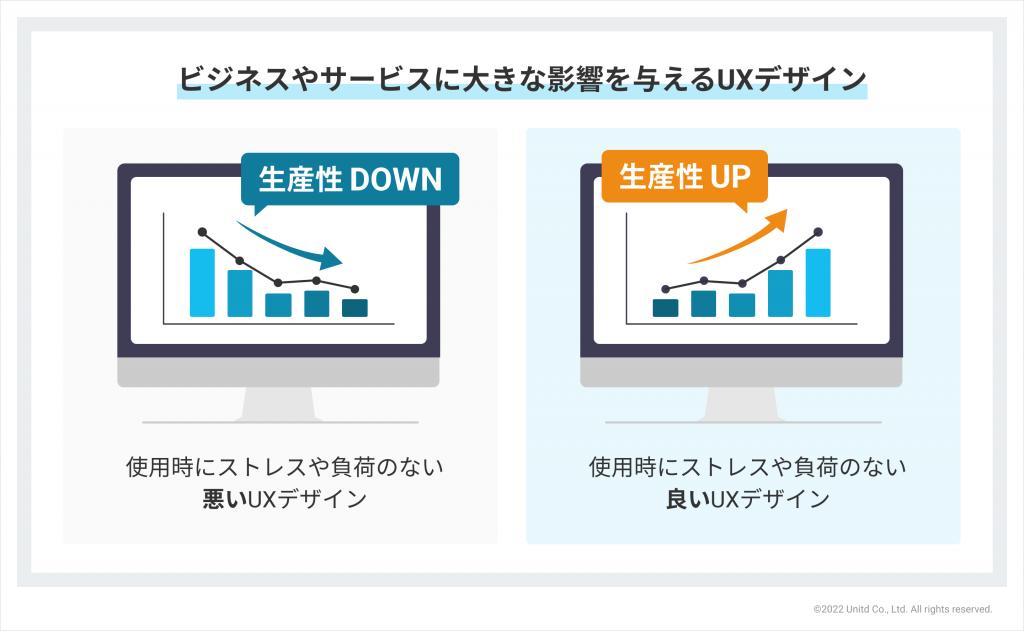
UXデザインを重要視すべき理由
ビジネスがデジタル化している今、見た目が優れたデザインのサービスを作ればブランディングになる、売れるという時代ではなくなっています。
いいユーザー体験をしてもらうためには、サービスによって問題を解決できることが必要になります。UXデザインはデザインの見た目だけではなく、課題や問題点を把握して課題を解決することで、ユーザーにサービスの価値・本質を伝え、使い続けてもらうための重要な役割を担っています。
つまりサービスを通した体験そのものが重視されるようになっています。サービスを利用してもらうためにはユーザー体験を中心にサービスを設計することが欠かせず、ユーザー体験を含めた総合的な「UXデザイン」が重要視されるようになっていると言えます。
UXデザイン改善時の3つのポイント

UX改善する時のポイントは、下記の3つです。
競合分析をしユーザーを理解をする
競合分析を行うことで、自社のサービス、目標、さらには市場についてより良く知ることができます。何が成功して何が成功していないか、現在の流行りやユーザーが求めている物をより理解することにより、アイデアをさらにブラッシュアップできます。
UX改善で重要なことは、ターゲットに設定するユーザーを絞って明確にすることです。ユーザーを明確にすることで、ユーザーの顕在的なニーズだけでなく、潜在的なニーズも踏まえた改善が可能になります。さらに、ユーザー自身が気付いていないニーズに踏み込むことで「特定の人に刺さる価値」の提供が実現できるといえるでしょう。
競合他社との「差別化はどんな所」か、「ユーザーに求められていることはどんなことか」などを深堀して調査・分析することが重要です。
現状把握し課題整理をする
現状把握・課題整理に多くの時間をかけるほど、解決すべき問題が詳しくわかり、より良い解決策が見つかります。ユーザーの立場でサービスを使ってみて、分かりづらい・使いづらい部分を洗い出し、現状を把握することが必要になります。
洗い出されたすべての課題を一挙に解決できることがもちろん理想ですが、予算やリソース、プロジェクト期間など現実的な条件も加味し、解決すべき問題点の優先度を決めて取り組むことが重要です。
ユーザーが簡単に操作できる情報の設計を意識する
課題整理したものを、簡単なデザインやワイヤーフレームに落とし込み改善案の検討をします。情報設計が上手くできていないとその魅力がユーザーに届かず、離脱の原因となってしまいます。そのため、UXデザイナーはユーザーが簡単に操作できるように適切なレイアウト・情報やナビゲーションを組み合わせ情報設計することが重要になります。
改善案を見える化することで、クライアント・制作メンバーの認識齟齬を防ぐこともできます。
UIとUXの関係性
UXはWebサイト上で得られるすべてのユーザー体験であるため、テキスト・画像・デザインなど、さまざまな要素の影響を受けます。ユーザーが目標としてるページまでの階層が深かったり、情報が整理されておらず目標を見つけられなかったらりするとユーザーの満足度は下がってしまいます。 良いUXを提供するには、的確なUIが必須です。
UIとUXは切っても切れない関係にあります。Webサイトを改善する際は、ユーザーのニーズに沿ってUXを設計し、そのうえでUXを向上させるUIを考えていきましょう。
UI改善のポイント
ユーザー視点で下記のポイントをチェックしましょう。
-
操作がシンプルであること
操作の手順そのものが簡単であることはUIデザインで大切な要素です。UIの情報量や見た目が分かりやすくても、操作手順が多かったり複雑だったりすると使いにくくなってしまいます。
-
ユーザーに見やすく構成されていること
ボタンや操作画面などが見やすく構成されていることが重要です。情報量が適切であっても、レイアウトや文字サイズなどに問題があると、UIが見にくくなってしまいます。
UIUXを改善する設計のコツ・改善例
UXデザインを改善するときのコツとしては、ターゲットユーザーの理解とサービスの目的を明確にすることです。
UIUXを改善する時は、UXデザイン改善時のポイント「競合分析をし、ユーザーを理解をする」「現状把握し課題整理をする」「ユーザーが簡単に操作できる情報設計を意識する」を意識し考えていきます。どのように考えているのかを解説していきます。
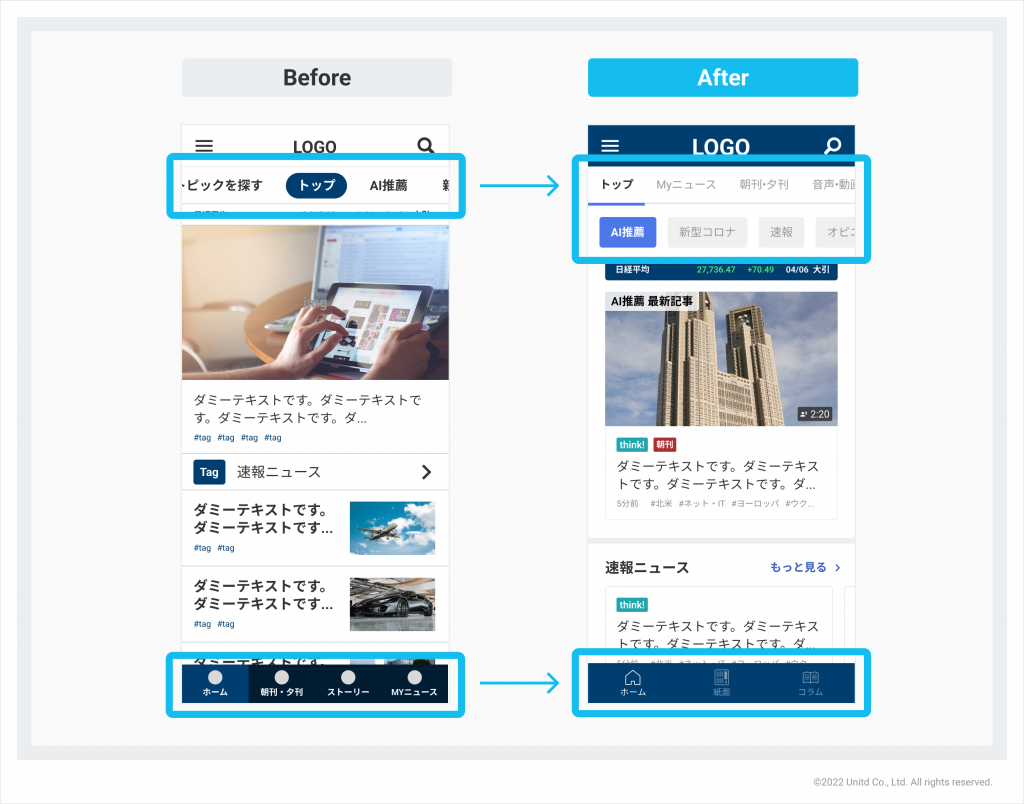
ニュースアプリのUIUX改善の場合
実際にあるニュースアプリのUIUX改善を例に解説していきます。
現状のアプリは、機能が分散されていたり、読みたい記事までの導線に不便を感じます。 ニュースアプリは記事数が多いため、通勤時間や隙間時間に求めている記事にスムーズにたどりつけるかを改善する必要があります。 現状のアプリ全体の構造やページ設計を把握し、情報の設計を的確に改善することがポイントです。
問題点・改善点は以下になります。
-
問題点
- 有料会員の機能が分散されている
- 日経新聞ビューアー アプリを追加する
- 読みたい記事ににスムーズにたどりつかない
-
改善点
- フッターのMyニュースをトップカテゴリータブへ移動
- Myニュース内のフォロー、保存記事をトップカテゴリータブへ移動
- トップカテゴリータブに音声/動画、ダウンロード追加
- フッターに日経新聞ビューアーアプリ追加

フッターのMyニュースをトップカテゴリータブへ移動、Myニュース内の保存記事をトップカテゴリータブへ移動することで読みたい記事を探すストレスを軽減します。別アプリとしてある日経新聞ビューアーアプリをフッターに設置することで、2つのアプリを開き行き来することなく利用できます。
詳しく知りたい方は「 UX分析改善例「日経電子版アプリ編」」をお読みください。
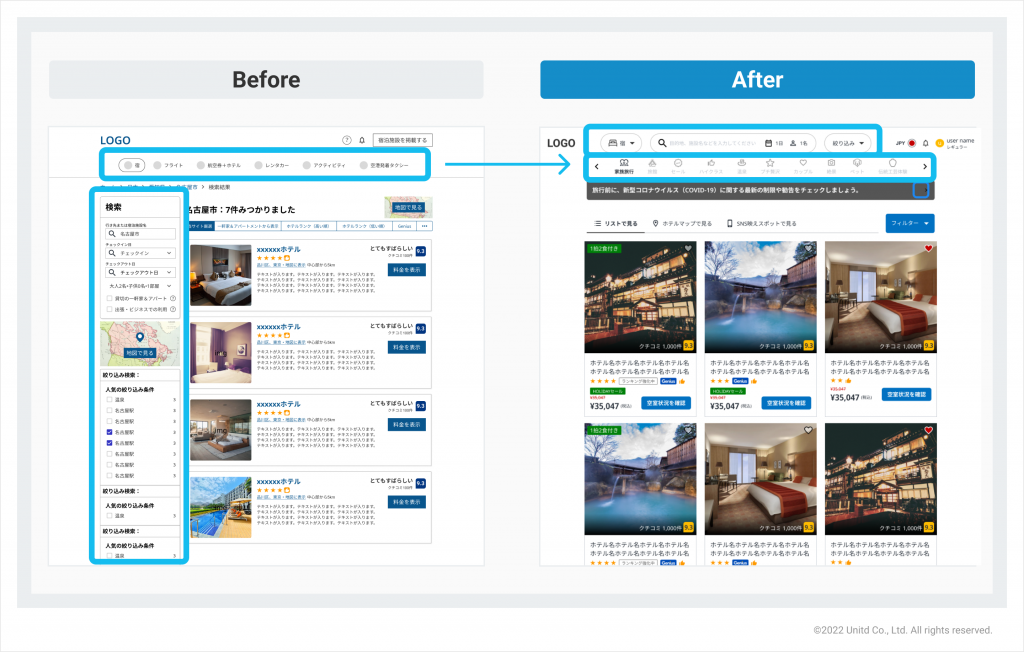
旅行予約サイトのUIUX改善の場合
実際にある旅行予約サイトのUIUX改善を例に解説していきます。
現状のサイトは、情報量が多く複雑で視認性が高くありません。旅行の計画は考えることが多くなり、複雑になりがちです。ユーザー目線で情報設計をすることでさらにUXを改善できます。ユーザーが簡単に利用できるように、視線誘導を意識し、ユーザーに見せたい情報の順序を意図的にコントロールし情報を整理していきます。
問題点・改善点は以下になります。
-
問題点
- 情報設計の見直し
- 左にある絞り込みフィルターが使いづらい
- 地図で見るが重複している
- 無駄な余白が存在する
-
改善点
- 左にある検索サイドバーを削除しヘッダーに設置
- 中カテゴリーにアイコンつけ視認性を向上
- コロナ関係のお知らせは一度確認した後は不要
- ヘッダーの余白を埋める

左にある検索サイドバーを削除し2カラムを1カラムにすることで、情報が整理され重要度の高い画像の視認性が向上しホテルを選びやすくなります。ヘッダーの余白にサイドバーにあった検索を設置することで、優先度の高い情報をユーザーに伝えられます。
詳しく知りたい方は「 Booking.comの分析編」 「 Booking.comの情報設計編」 「 Booking.comのワイヤーフレーム編」 「 Booking.comのデザイン編」をお読みください。
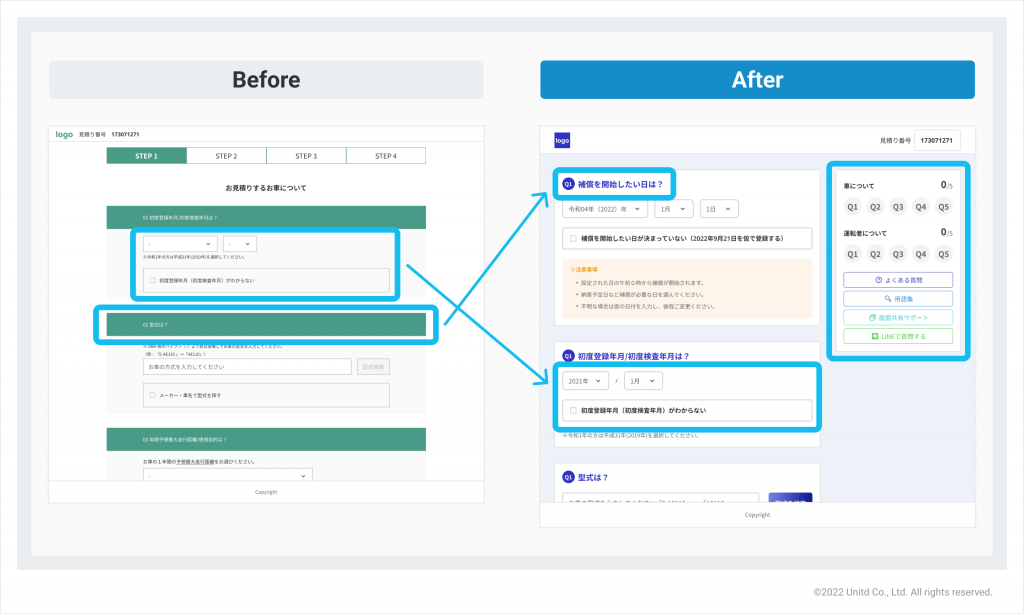
自動車保険サイトのUIUX改善の場合
実際にある自動車保険サイトのUIUX改善を例に解説していきます。
自動車保険見積りページは選択項目数が多く、不明点があると途中離脱に繋がってしまいます。全ての選択項目を完了するまでに複数のページがあるので、「選択忘れはないか」「現在なんの項目を選択中なのか」「シンプルな構造になっているか」などをユーザーに伝えられるかがポイントです。選択項目数によってはページが縦に長くなってしまうので、離脱を防ぐための情報設計、レイアウト配置、導線などを改善していきます。
問題点・改善点は以下になります。
-
問題点
- 情報設計の見直し
- 選択項目が多く縦に長くなるのがみずらくなる
- 項目を選択できるのかわかりずらい
-
改善点
- お見積りページのレイアウト変更(サイドバー追加)
- 見出しの背景色変更
- 選択項目のボタンわかりやすく
- フォントサイズ大きく

サイドバーを追加することで、選択項目の完了・未完了をユーザーが簡単に状況を把握することができ、不明点も解決することができます。見出しの背景色、選択ボタン、フォントサイズなどのUIデザインを改善することで、視認性が高まり40~60代の方のストレスを軽減できます。
詳しく知りたい方は「 アクサダイレクトの分析編」 「 アクサダイレクトの情報設計編」 「 アクサダイレクトのワイヤーフレーム編」 「 アクサダイレクトのデザイン編」をお読みください。
結論 / まとめ
UX改善の目的は「サービス、プロダクトを通してユーザーに良い体験を提供すること」です。良い体験を提供できることにより、コンバージョン率を上げ、ブランディングやSEOにも影響するため、非常に重要な施策です。
ユーザーの行動や気持ちを理解し、Webサイトにおけるユーザーの体験をいかに快適にできるかをしっかり考えて、改善を続けましょう。
【今すぐにでもデザイン思考を重視したプロジェクトを推進したい場合は】
UXデザインコンサル会社 / Webコンサル会社へ業務を委託するというやり方が考えられます。
幅広い業種・規模での経験があるUXDoctorでは、経験に基づきUI/UXデザインコンサル会社の選び方を無料公開しております。
UI/UXデザインコンサル会社の選び方を無料公開してます。
どんな基準で、何を見ればいいか分からない方におすすめです。


